Das neue Wiki ist da - Livestream heute um 20 Uhr
-
@david-r Damit folgst du im Wesentlichen meinem Vorschlag. Ich wollte halt keine Links anzeigen, für die dann keine Berechtigung vorliegt, um die Leser nicht zu verwirren. Wenn das aber nichts ausmacht ist es auch ok.
-
@bwl21
Sei mir nicht böse ich folge dem klugen Vorschlag meiner Frau, die dieses. Forum gar nicht mitbekommen hat.
ich folge dem klugen Vorschlag meiner Frau, die dieses. Forum gar nicht mitbekommen hat. 
Aber ja es geht natürlich auch in die Richtung. -
Hi!
Ich hab mich gefreut wie ein kleines Kind als ich in den Release Notes von v3.76 "Wiki im neuen Glanz" gelesen habe und dann realisiert, dass das neue Wiki Markdown versteht. Das war einer meiner größten Wünsche seit wir das ChurchTools-Wiki verwenden (erst recht wo in ChurchTools nach und nach immer mehr neue Markdown-Editoren aufgepoppt sind, z.B. bei Gruppenbeschreibungen). Eins bereitet uns jedoch Kopfzerbrechen:
Wir verwenden ziemlich intensiv Tabellen, mit vielen Spalten, sicher nicht gedacht für Mobilgeräte. Im neuen Wiki wird der komplette Wiki-Inhalt auf 940px Breite beschränkt und die Tabellenzellen brechen teilweise mitten im Wort um. Das macht unsere bisher gut lesbaren Tabellen fies unübersichtlich. Bei zu Markdown konvertierten bzw neu angelegten Wiki-Seiten kann ich damit leben, da habe ich ja aktiv Hand angelegt und könnte alles ändern. Leider betrifft die Änderung aber auch nicht nach Markdown konvertierte Wiki-Seiten und ist damit eine ärgerliche Regression, die ohne unser Zutun die Benutzung verschlechtert.
Ich weiß dass Tabellen gerade mobile first extrem schwierig umzusetzen sind, weil der use case nie ganz klar ist. In der UX-Szene zerbricht man sich dazu regelmäßig die Köpfe und kommt dann auf Dinge wie
- 5 Practical Solutions to Make Responsive Data Tables,
- Designing a complex data table for mobile consumption (nom), oder
- Lessons from building mobile friendly accessible data tables,
und das betrachtet nur den Fall von "Data Tables". Insofern habe ich gar nicht den Anspruch, erst recht nicht an ein Markdown-Wiki, das Problem allumfassend zu lösen.
Wir wollen aber darum bitten, wenigstens für nicht nach Markdown konvertierte Wiki-Seiten schon bestehende (und zumindest in unserem Fall) fies breite Tabellen weniger kaputt zu machen als das gerade der Fall ist. Dazu fallen mir drei recht einfache Fixes ein (für die man kein neues UX-Konzept für Tabellen braucht):
- kein
.cts .markdown th,.cts .markdown td{word-break:break-word}mehr für Tabellenzellen in nicht nach Markdown konvertierten Wiki-Seiten => dadurch brechen die Tabellenzellen nicht mehr mitten im Wort um, schon das erhöht die Lesbarkeit deutlich; oder - kein
.cts .markdown table{max-width:940px}und stattdessen:root{--max-width:100%}für nicht nach Markdown konvertierte Wiki-Seiten => dadurch nimmt die ganze Wiki-Seite wieder die volle Breite ein und man hat was von seinem 27"-Bildschirm für den man die Tabelle damals geschrieben hat; oder - (das ist aufwändiger) eine "Metrische Entkopplung" des
<tbody>der Tabelle:position:relative;overflow:autoan die<table>undposition:absolute;width:max-contentan den<tbody>, dann im JavaScript diescrollHeightdes<tbody>ausrechnen und alsheightan der<table>anbringen => dadurch wäre die ganze Seite weiter 940px breit aber die Tabelle hätte eine Scrollbar und wäre so breit wie ursprünglich gedacht.
Wäre sehr sehr fein wenn ihr da noch mal an den Tabellen basteln würdet. Markdown im Wiki ist nämlich hammer hammer gut!
Danke für eure Überlegungen, gerade über das letzte Jahr hat man gemerkt wie viel ihr doch in ChurchTools investiert. Weiter so!
Viele Grüße
Dominik -
@dominikschreiber danke für dein Feedback. Das ist mir wirklich beim Entwickeln durchgerutscht
 für die Version 3.77 habe ich das schon mit deinem Punkt 1. korrigiert. Könntest du mir aber vielleicht trotzdem noch mal eine eurer "extremen" Seiten als HTML an jziegeler@churchtools.de schicken? Dann kann ich damit noch mal explizit testen, bevor die Version dann am Montag 6.9. live geht
für die Version 3.77 habe ich das schon mit deinem Punkt 1. korrigiert. Könntest du mir aber vielleicht trotzdem noch mal eine eurer "extremen" Seiten als HTML an jziegeler@churchtools.de schicken? Dann kann ich damit noch mal explizit testen, bevor die Version dann am Montag 6.9. live geht -
Hey @jziegeler, vielen Dank! Das ging ja flott, mega gut. Ich habe dir drei Beispiele gemailt. Bin sehr zuversichtlich dass schon das fehlende
word-break:break-worduns gut weiter helfen wird. Danke für den schnellen Support. Klasse! -
@dominikschreiber mal ne blöde Frage: warum möchstest du
{word-break:break-word}nicht. Es gefällt mir persönlich eigentlich besser, weil dann im pathologischen Fall die Tabelle nicht unendlich groß wird. Wenn ein Wort nicht in die Zelle passt ist es doch eh zu lang und es ist egal ob man es umbricht oder nicht, man muss sich eh was anderes ausdenken.p.s. diese Diskussion sollte eigentlich nicht imm Ankündigungsforum laufen, drum hab ich lange gezögeert, überhaupt zu schreiben. Vielleicht kann man das korriegieren.
-
@jziegeler ich kenne mich mit den Codes dafür nicht wirklich aus, sehe aber immer noch, dass URLs auch nicht umgebrochen werden. Das dann so unschöne Effekte hat, dass sich das komplette Wiki verschieben lässt, nur weil irgendwo auf der Seite eine längere url steht.
Vielleicht lässt sich das auch beheben. Bei URLs finde ich es zb nicht schlimm, wenn sie umbrechen

-
Hallo zusammen, erstmal danke für das Markdown. Ich finde das klasse. Es ist einfacher als HTML und macht es unseren Mitarbeitern leichter im Wiki Seiten zu erstellen und zu bearbeiten.
Wir haben allerdings 2 Probleme mit den Dateianhängen festgestellt (manche Formulardateien hängen wir im Wiki an, damit die Nutzer sie direkt runterladen können).
-
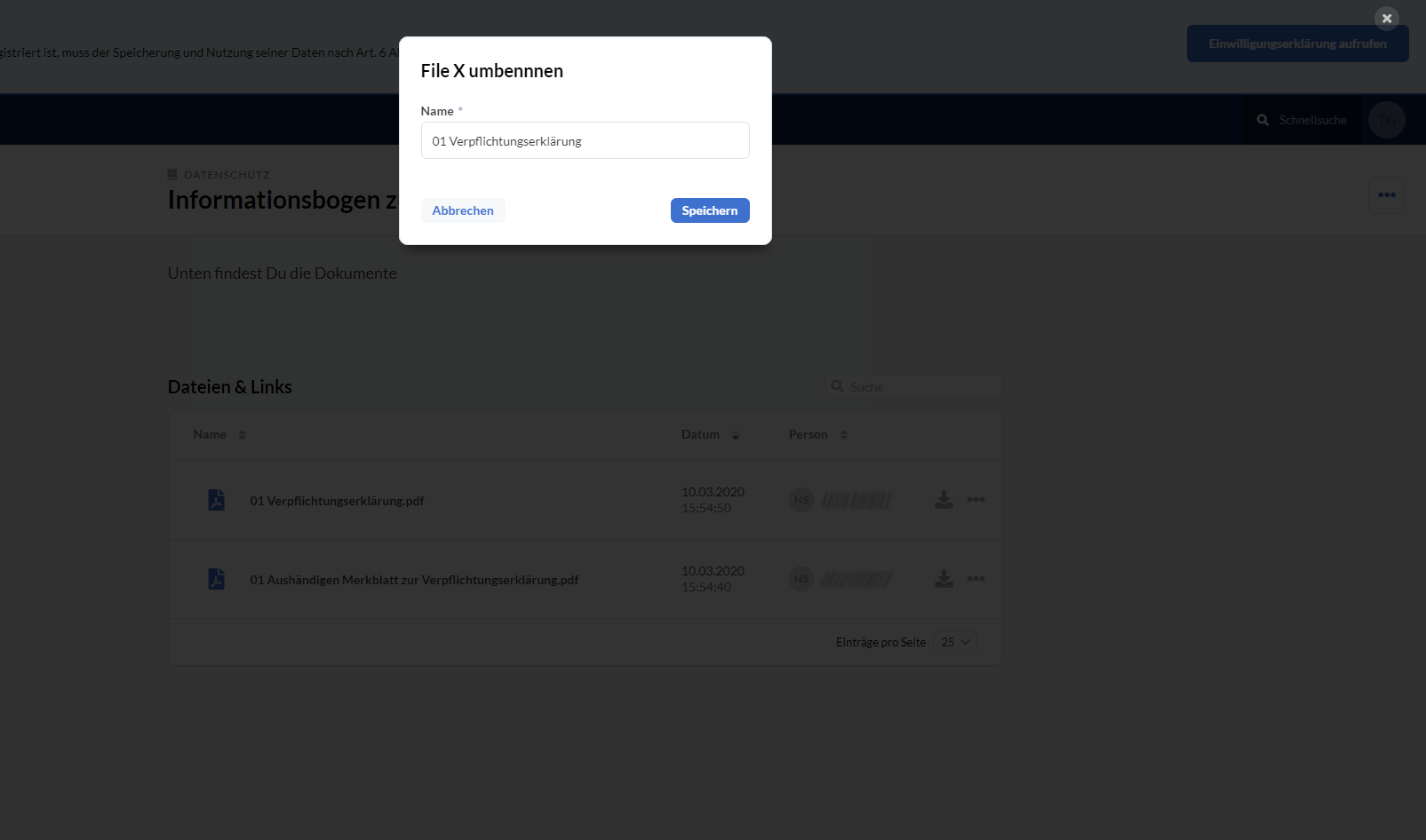
wenn eine Datei freigegeben ist, kann ein User, der keine Schreibrechte hat, dennoch alle Optionen im Menü sehen, auch wenn ein klick darauf einfach keine Response erzeugt. Klickt er allerdings "umbenennen", öffnet sich ein Pop-up, bei dem er den Namen ändern kann, beim Speichern aber einen Fehler erhält (Anmerkung: das "umbenennen" in dem Pop-up vermisst ein "e")

-
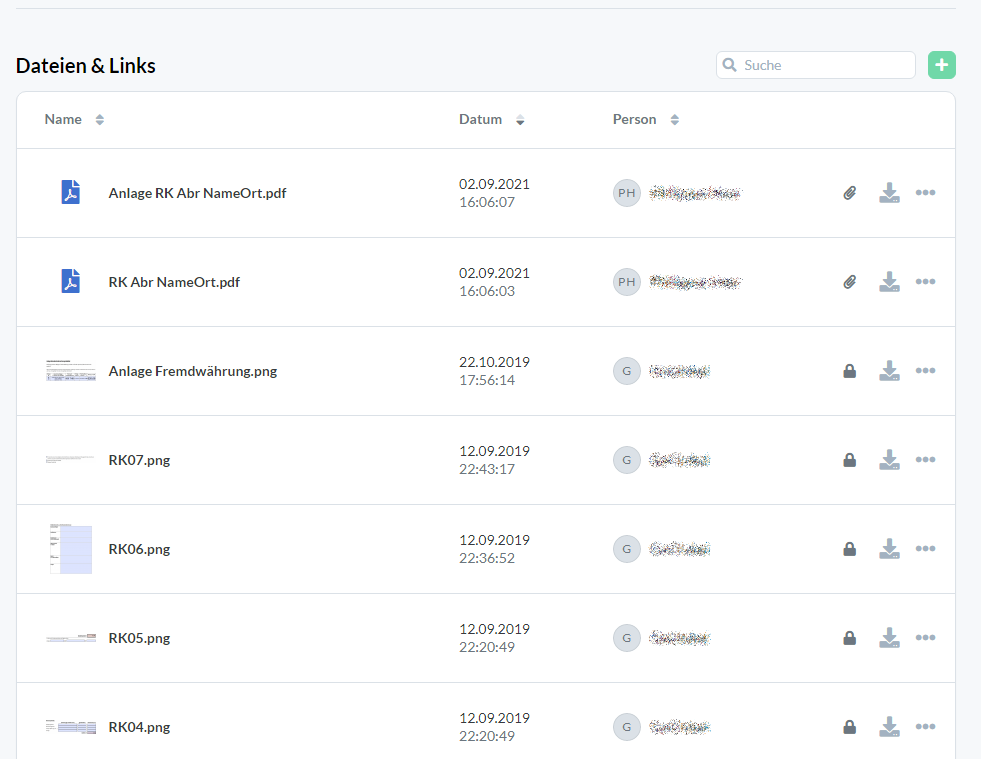
Bei einigen unserer Seiten, die wir zu Markdown konvertiert haben, sind Dateianhänge nicht mehr downloadbar, obwohl sie von der Rechteverwaltung freigegeben sind. Auch ein erneutes hochladen der Datei hilft nicht. Die Anhänge tauchen nicht auf. Wir erkennen darin auch kein Muster, außer eventuell, dass die Menge des Textes dafür verantwortlich sein könnte. Bei viel Text tauchen Anhänge nicht mehr auf, bei wenig Text schon.
Unser Workaround sieht jetzt so aus, dass wir die Dateien als Link in die Wiki-Seiten einbinden, aber schöner wäre es, wenn die Anhänge unten wieder normal funktionierten.
Hier die Ansicht beim Admin

Beim User wird nicht mal mehr der Bereich "Dateien & Links" angezeigt
Ich hoffe dafür kann schnell eine Lösung gefunden werden. Viele Grüße und vielen Dank
Philippus -
-
@philippus das sind beides bugs die bereits in der Version für Montag behoben sind. Bugs bitte generell an support@churchtools.de melden.
-
@jziegeler Ah, klasse, vielen Dank!
-
Hallo,
Ich finde die Struktur ungünstig. Wenn ich mehrere Seiten unter einer Kategorie anlege, erscheint immer die erste Seite und nicht eine Übersicht aller Seiten. Man muss erst auf "alle Seiten" gehen, dann bekommt man die Übersicht. Ist irgendwie umständlich.
Kann man da was machen?VG,
Timo -
@sp0ken ich mach das so, dass ich auf der Startseite der Kategorie manuell ein Inhaltsverzeichnis erstelle. Auf diesem Weg mach ich auch die neuen Seiten.
Damit komme ich einigermassen durch.
Du kannst auf der Startseite einer Kategorie (
14) auch einfügen[Alle Seiten]/wiki/14/SitemapAnsonsten sammle ich Wiki-Wünsche auf https://forum.church.tools/topic/7724/wiki-2-0-wünsche?_=1637932168099 und bin für Votes dankbar
-
@bwl21 wie bzw wo genau machst du das? Wir hosten CT nicht selber, nur so als Info. Bin noch ein Leihe was CT angeht. Und wir nutzen kein Markdown bisher.
Bringen die Votes überhaupt was? Sorry für die kritische Frage, hab das Forum nur mal bisschen durchstöbert und da ist bei mir so der Eindruck entstanden.
VG
-
@sp0ken sagte in Das neue Wiki ist da - Livestream heute um 20 Uhr:
Bringen die Votes überhaupt was?
Ja, doch. Aber der Prozess ist manchmal lang. Dennoch ist jede Anregung hier wichtig und sinnvoll.
-
@sp0ken Du klickst auf eine kategorie. Dann geht die Startseite auf.

darin klickst du auf "Vearbeiten"

Da mag es elegantere Lösungen geben, aber so kommt man schon mal weiter.
Dann trägst du das
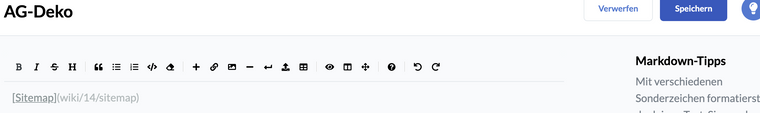
[Alle Seiten]/wiki/14/Sitemapin eine Eigene Zeile ein.
die14entnimmst du der URL im
-
Ich hab hier nen Bug.
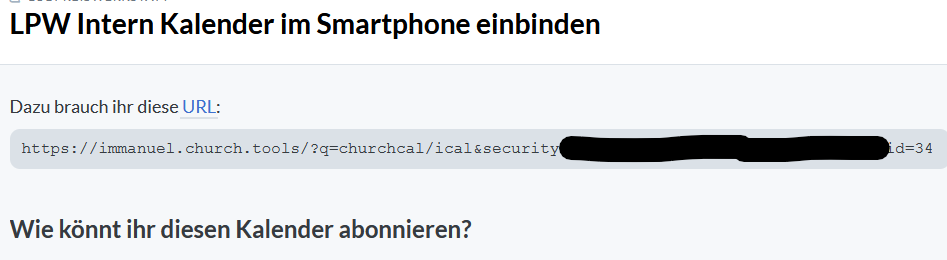
Ich möchte einer Anleitung einen Link für Kalenderabo einstellen.
Im Web sieht das auch gut aus:

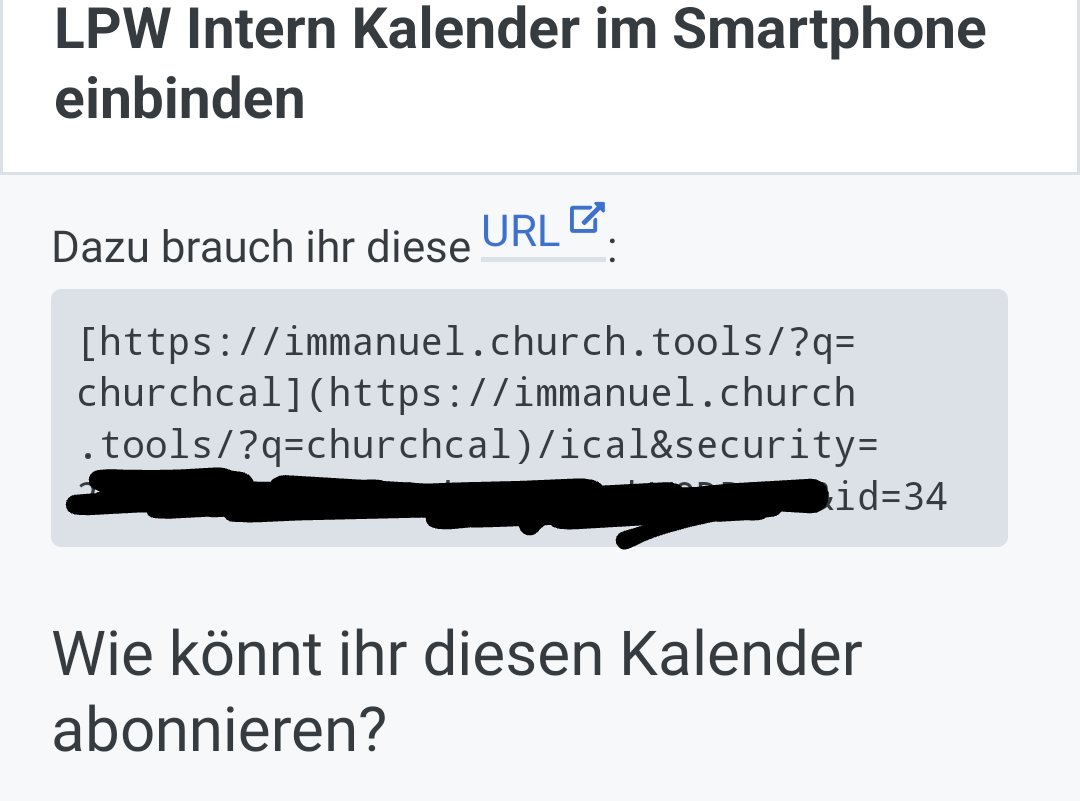
In der App aber wird der Text in einen Link umgewandelt, allerdings nur halb.
Das ist ganz blöd. So lässt sich die URL nicht mehr kopieren.
-
So etwas ähnliches meine ich neulich auch schon beobachtet zu haben. Ich denke, das solltest du dem Support melden.
-
-
@kiesldusl steht auch unter jedem meiner Beiträge...
-
@kiesldusl in deinem zweiten screenshot Ist auf jeden Fall auch schon mal ein Fehler mit den Klammern: hinter churchcal darf keine Klammer zu sein, die gehört ganz ans ende