Gelöst IFrame mit dynamischer Größe
-
@oschuetze Du kannst es auch andersrum tun: Ermittle per JS beim Laden der Seite bzw. bei Grössenänderung des Browserfensters die Inhaltshöhe des Body und passe die Höhe des IFrames dementsprechend an.
So machen wir das, und das klappt wunderbar.
Siehe: https://www.seetal-chile.ch/ -> Klick zuunterst im Fussbereich auf "Kontaktformular"
Ist zwar kein ChurchTools-IFrame, klappt aber damit genauso. -
Hi @seetalchile ,
danke für Dein Feedback. Ich habe versucht, in Eurer Seite das entsprechende JS zu finden, aber ich bin noch nicht fündig geworden Könntest Du mir da einen Hinweis geben, nach was ich suchen soll?
Könntest Du mir da einen Hinweis geben, nach was ich suchen soll?
Andere Frage: Habt ihr dieses JS in der Seite, die mittels IFrame eingebunden wird (das ist Euer Kontaktformular) oder in der Seite, die den Iframe einbindet (das ist Eure Homepage)? Beim Einbinden von Church-Tools Inhalt, kann ich ja nur "meine" Seite anpassen, nicht aber den eingebundenen Church.Tool Inhalt ...
Gruß,
Oliver -
@oschuetze Unten stehend den Code, welchen wir verwenden. Dieser ist auf der Hauptseite (also nicht in der einzubindenden Page) anzuwenden.
Hinweis: "sc-form" bezeichnet die Klasse, welche für alle zu skalierenden IFrames zu setzen ist.
Ich hoffe, das hilft weiter. Für weitere Fragen stehe ich gerne zur Verfügung.

// Add event listeners to current page window.addEventListener("load", prepareForms); window.addEventListener("resize", resizeAllForms); // Add event listeners 'load' to all iframes with class 'sc-form' function prepareForms() { var forms = document.getElementsByClassName("sc-form"); var i; for (i = 0; i < forms.length; i++) { forms[i].contentWindow.postMessage('body', '*'); forms[i].addEventListener("load", resizeForm(forms[i])); } resizeAllForms(); // generally calc form sizes on page load } // Set height for all forms function resizeAllForms() { var forms = document.getElementsByClassName("sc-form"); var i; for (i = 0; i < forms.length; i++) { resizeForm(forms[i]); } } // Set height for a single form function resizeForm(form) { form.height = (getWindowHeight()-100) + "px"; } // Get height (px) of current browser view function getWindowHeight() { myHeight = 0; if( typeof( window.innerHeight ) == 'number' ) { //Non-IE myHeight = window.innerHeight; } else if( document.documentElement && ( document.documentElement.clientWidth || document.documentElement.clientHeight ) ) { //IE 6+ in 'standards compliant mode' myHeight = document.documentElement.clientHeight; } else if( document.body && ( document.body.clientWidth || document.body.clientHeight ) ) { //IE 4 compatible myHeight = document.body.clientHeight; } return myHeight; } -
@seetalchile
Ok, ich habe das Script ausprobiert. Es funktioniert, aber es arbeitet anders als ich es brauche:- IST: Das Script verändert die Größe des iFrames so, dass er immer in das Fenster meines Browsers passt - der iFrame hat dann ggf. einen Scrollbar und mein Browser-Fenster hat keinen Scrollbar.
- SOLL: Das Script verändert die Größe des iFrames so, dass dessen gesamter Inhalt ohne Scrollbar angezeigt wird - der iFrame hat dann keinen Scrollbar und mein Browser-Fenster hat ggf. einen Scrollbar.
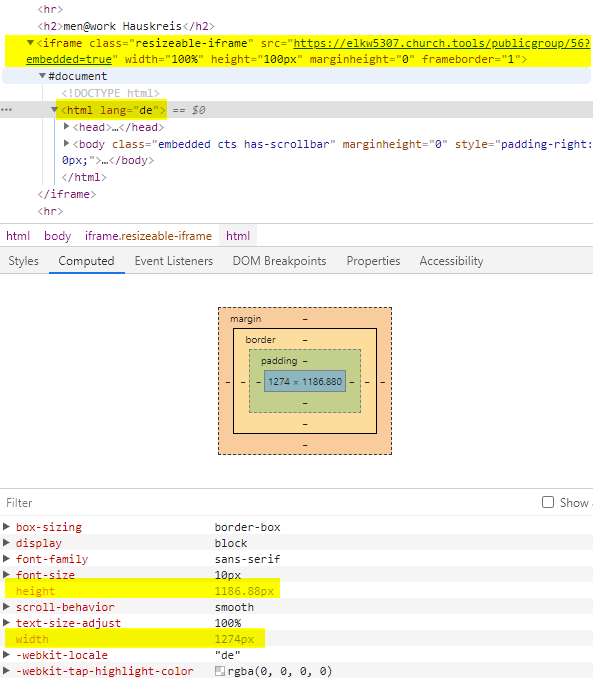
Ich denke, eine kleine Änderung an deinem Skript würde reichen, um mein Problem zu lösen: Es müsste in "resizeForm" nicht mittels "getWindowHeight()" auf die Höhe des Browser-Festsers zugreifen, sondern die "Height" des HTML Tags im IFrame auslesen:

Ich kenne mich leider nicht mit JS aus, um diese Änderung selber zu prorammieren, aber es müsste doch möglich sein, sich vom IFrame Tag "runter zu navigieren" bis zum "HTML" Tag ...
Gruß,
Oliver -
@oschuetze In unserem Kontext ist die Umsetzung insofern korrekt, dass wir das IFrame innerhalb einer Lightbox anzeigen und diese sich in der Höhe immer der aktuellen Browserhöhe anpasst. Scrolling wird dann nur innerhalb der Lightbox verwendet.
Ich verstehe aber dein Anliegen: Der IFrame-Container soll immer so gross sein, wie der Inhalt der eingebetteten Seite. Leider ist das definitiv nicht ohne Anpassung durch ChurchTools möglich. Auf Grund der Same-origin policy kann die Hauptseite nicht auf Eigenschaften der eingebetteten Seite zugreifen, sofern die beiden Seiten nicht auf derselben Domains betrieben werden.
Heisst also, von Seite ChurchTools würde eine Erweiterung benötigt, die beim Load bzw. Resize der Seite, eine Funktion auf der übergeordneten Seite aufruft.
z.B. in der Art:
Code innerhalb des IFrames (seitens ChurchTools):
// Code inside iframe window.addEventListener("load", calcHeight); window.addEventListener("resize", calcHeight); function calcHeight() { var height = document.getElementsByTagName("html")[0].scrollHeight; parent.postMessage(["setHeight", height], "*"); }Code innerhalb der übergeordneten Seite:
window.addEventListener('message', function(e) { var $iframe = document.getElementsById("myiframe"); var eventName = e.data[0]; var data = e.data[1]; switch(eventName) { case 'setHeight': $iframe.height(data); break; } }, false);Eine solche Erweiterung durch ChurchTools müssten wir dann wohl als Feature Request einordnen.
-
@seetalchile
Jep. In diese Richtung ging auch der Link, den ich in meinem ursprünglichem Posting erwähnt hatte. Danke trotzdem für Deine Analyse und Unterstützung. Zumindest sollten die Church-Tools Kollegen jetzt sehen, dass dieser Usecase sich nicht ohne eine kleine Anpassung im CT Code lösen lässt. -
Das Problem ist folgendes.
Man kann aus sicherheitsgründen nicht auf den Inhalt eines iFrames zugreifen. Die Seite im iFrame könnte aber eine Nachricht an die Elternseite schicken und der mitteilen wie groß sie jetzt ist, damit die dann die größe des iFrames anpassen kann.Dafür müsste aber Churchtools diesen Code bei sich einbauen, der die Nachricht an die Elternseite schickt.
Das fände ich auch ziemlich nice. Denn ohne sind iframes immer nur so ne halb gute Lösung.Hier zum Beispiel sieht man den Code für Kind und Elternseite.
https://gist.github.com/jamenlyndon/170af98d77d93a0df01c -
@merhard Ups, ich hab grad gesehen, dass steht ja schon alles im Ursprünglichen Post. Sorry

-
Wurde aber noch nicht verbaut, oder?
-
@merhard gut fände ich auch wenn man dem iframe mitgeben könnten, wie groß er sein soll.
Noch besser fände ich wenn es andere Möglichkeiten anstelle iframe gäbe. Man könnte z.b. ein API haben, über das sich das aufrufende CMS das HTML holen und einbetten könnte.
-
@bwl21 Also eine API gibt es ja. Aber ob sich der Aufwand jetzt lohnt da jetzt einen eigenen API zugriff zu programmieren.
Für mich wäre alles gelöst, wenn der Iframe seine größe weitergeben würde, wie oben beschrieben. -
@merhard sagte in IFrame mit dynamischer Größe:
@bwl21 Also eine API gibt es ja. Aber ob sich der Aufwand jetzt lohnt da jetzt einen eigenen API zugriff zu programmieren.
Für mich wäre alles gelöst, wenn der Iframe seine größe weitergeben würde, wie oben beschrieben.Wie kannst du dem iframe mitgeben, wie groß er sein soll?
-
@bwl21 Also man kann einem Iframe ja eine Festgelegte Höhe geben über das HTML Attribut height (Siehe https://www.w3schools.com/tags/tag_iframe.ASP)
Aber leider können wir nicht wissen wie lang der Inhalt des Iframes ist. Das entscheidet sich ja je nachdem wieviele Einträge z.b. in einer Liste geladen werden etc.
Dafür müsste Churchtools etwas ändern, so dass sich unser Iframe automatisch anpassen könnte. -
Hey, ich hab für ein anderes Projekt mal eine Testseite gebaut, auf der so ein Iframe Resizing angewendet wird.
https://mark-erhard.de/iframe-test/
Bitte Bitte Churchtools (@jmrauen & @mhuber ), könnt ihr sowas nicht bitte mal einfügen. Das wären doch nur ein paar Zeilen Code, die ihr kopieren könntet ...
-
@merhard das wäre top, wenn dies auch mit den CT iframes funktioniert!
-
Jetzt weiß ich auf jeden Fall wieso das bei uns auch nicht geklappt hat. Das wäre wirklich fantastisch, wenn das umgesetzt werden könnte!
-
wird mit der nächsten Version (vermutlich 11.09.23) für die Gruppenhomepage inklusive Unterseiten und den Kalender kommen. Wir haben diese Biblothek verwendet
-
 J jziegeler verschob dieses Thema von Feature-Vorschläge Web
J jziegeler verschob dieses Thema von Feature-Vorschläge Web