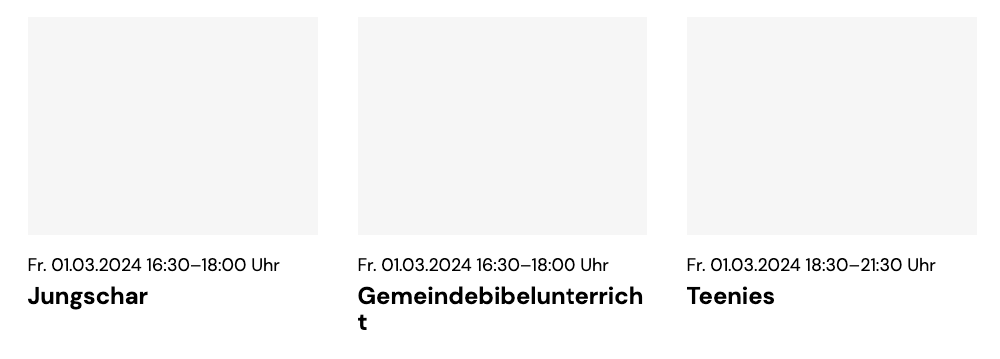
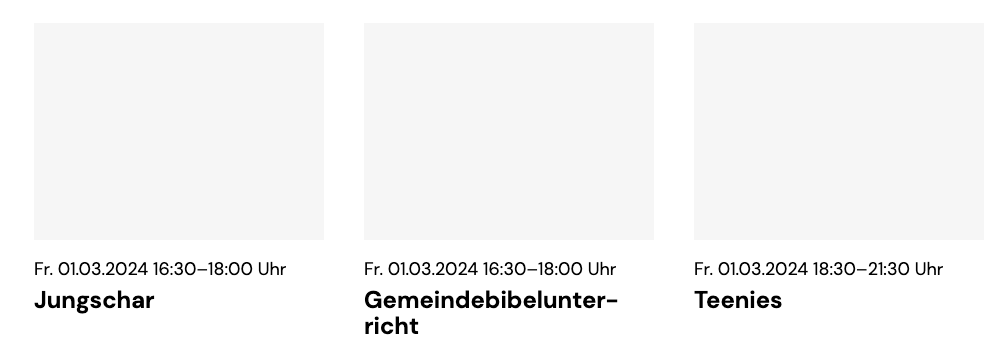
Gelöst Worter breaks einfügen mit hyphens: auto, wenn die bisschen länger sind
-
Hallo, es ist cool wenn wir die möglichkeit haben die Fields entweder selber mit CSS einfügen oder eine check input gibt wo man dieses funktion einfügen kann.
https://developer.mozilla.org/en-US/docs/Web/CSS/hyphens?retiredLocale=de
beispiel:
<h3 lang="de" style="hyphens: auto;">Gemeindebibelunterricht</h3>
wird dann automatisch und richtig unterbrochen


-
@1tuan1
Dieses Feature haben wir bereits mit der Version 1.16.0 veröffentlicht und in der Version 1.18.0 nochmal optimiert. -
 J jziegeler marked this topic as a question on
J jziegeler marked this topic as a question on
-
 J jziegeler has marked this topic as solved on
J jziegeler has marked this topic as solved on
-
 J jziegeler verschob dieses Thema von Feature-Vorschläge Website am
J jziegeler verschob dieses Thema von Feature-Vorschläge Website am