Neues Wiki 2.0
-
@herr-o es geht darum, den Text möglichst ohne Formatierungen in das Wiki zu kopieren. Entwirft man Text z. B. in Word, dann ist es möglich, dass beim Kopieren im Hintergrund auch Font- und Absatzformatierungen übernommen werden.
Ideal ist es dann, wenn man den fertigen Text in einen Editor übernimmt, der Formatierungen ausschließt. Unter Windows bietet sich da z. B. der sehr gute Notepad++ an. Unter Linux verwende ich Notepadqq.
Ebenfalls funktioniert es natürlich, wenn man den Text direkt im Wiki schreibt/entwirft. Hat man aber fertige Texte, dann ist der Umweg über einen Plain-Text-Editor (s. o.) ratsam. Die Formatierungen würde ich dann direkt im Wiki machen.
-
@andy sagte in Neues Wiki 2.0:
Ideal ist es dann, wenn man den fertigen Text in einen Editor übernimmt, der Formatierungen ausschließt. Unter Windows bietet sich da z. B. der sehr gute Notepad++ an. Unter Linux verwende ich Notepadqq.
Genau und wenn man das mit Typora (typora.io) macht, dann werden die strukturrelevanten Formatierungen nach Markdown übernommen und der Rest wird gelöscht.
-
@andy In meinem Fall habe ich den Text direkt ins Wiki geschrieben, ohne Formatierung.
-
@herr-o Wenn du ein Screenshot deines Editor Posten könntest, dann müssten wir nicht rumrätseln

Ich meine ein Foto deines Bildschirmes während der Bearbeitung.
-
@herr-o
Das hört sich sehr gut an, aber ich bin damit leider überfordert. Das sind eher böhmische Dörfer für mich. Wenn's etwa einfacher ginge, könnte ich es vielleicht verstehen. Sorry!
Das ist sehr verständlich. Ich versuche es mal konkret: Plain HTML ist reines HTML, ohne erweiterte "Beschreibungen". Ein Text, der als Überschrift ersten Grades "deklariert" wird, wird in HTML mit einer entsprechenden Markierung versehen, man spricht dann von Tags:
<h1>Überschrift 1. Grades</h1>
In Markdown werden auch "Markierungen" gesetzt, um den Text in einer definierten Weise dazustellen. Eine Überschrift ersten Grades wird dort mit einem vorangesetzten Hashtag markiert:
# Überschrift 1. GradesBei der (einmaligen) Umwandlung muss der "Konverter" nun das <h1> Tag entfernen und dafür das # setzen.
Um nun die Formatierungen aus deinem obigen Screenshot besser untersuchen zu können, wäre ein Screenshot vom selben Text hilfreich, wenn du im Editor im "Text bearbeiten Modus" bist, und zwar vom neuen Wiki 2.0
Im Editor vom alten Wiki bekommt man keine Markierungen resp. Tags zu Gesicht, da es ein WYSIWYG-Editor ist: WhatYouSeeIsWhatYouGet = So, wie mans beim tippen sieht, so siehts hinterher auch aus!
Im neuen Wiki 2.0 hingegen schon, nämlich Markdown.
Man tippt (zB hier im Forum) # Überschrift 1 und erhält:Überschrift 1
(Das Beispiel stimmt nicht ganz, da ich zu besseren Kennzeichnung hier den Text zusätzlich kursiv gesetzt habe)
Klicke doch mal auf "Konvertiere zu Markdown" und zeige dann im Vergleich die o.g. Textpassage, einmal von links als reines HTML, und einmal rechts als Markdown.
Dann kann man genauer sehen, welche "Formatierungen" da evtl. hinterlegt sind und wie da was umgewandelt wird.Ich zeige auch einmal ein konkretes Beispiel von uns:
Altes Wiki:

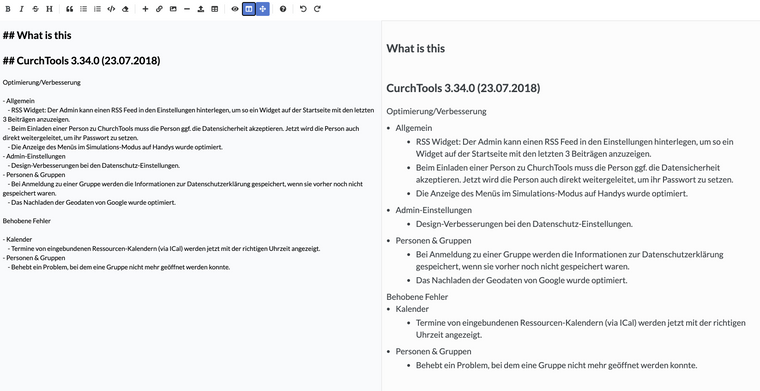
Gleicher Text im neuen Wiki:

Hier fällt der letzte Absatz auf, der im neuen Wiki kleiner dargestellt wird. Dieser "Effekt" zeigt sich ja auch in deinen Screenshots oben.
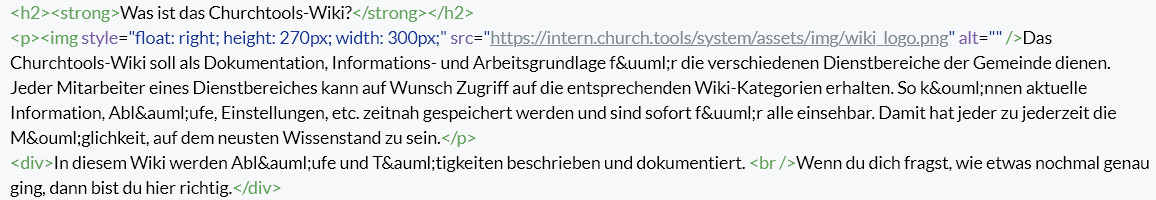
Nun klicke ich auf die Umwandlung zu Markdown, und es zeigt sich folgendes:Plain HTML (wieder der gleiche Text, das Bild habe ich in den Screenshots weggelassen):

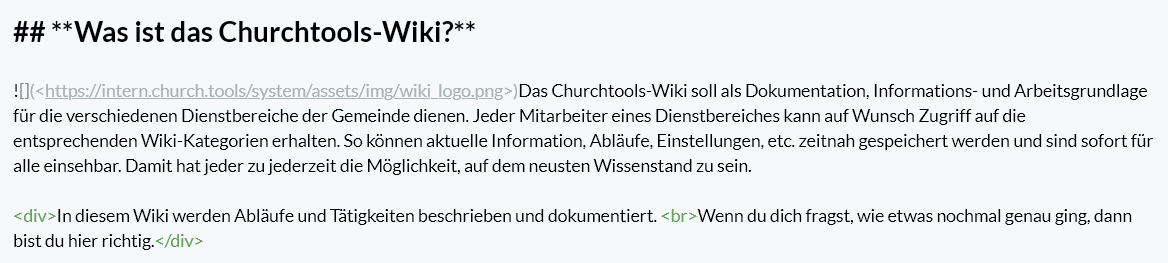
Und rechts in Markdown:

Der letzte Absatz wird also im alten Wiki mit einem DIV umgeben, und das wird nicht sauber umgewandelt, bzw. das DIV bleibt in Markdown erhalten, wo es meiner Meinung nach nicht hingehört.
Es ist einfach nur ein neuer Absatz.Hinweis: Der Text wurde direkt im Wiki-Editor (im alten natürlich) getippt, und nicht von wo anders her kopiert.
-
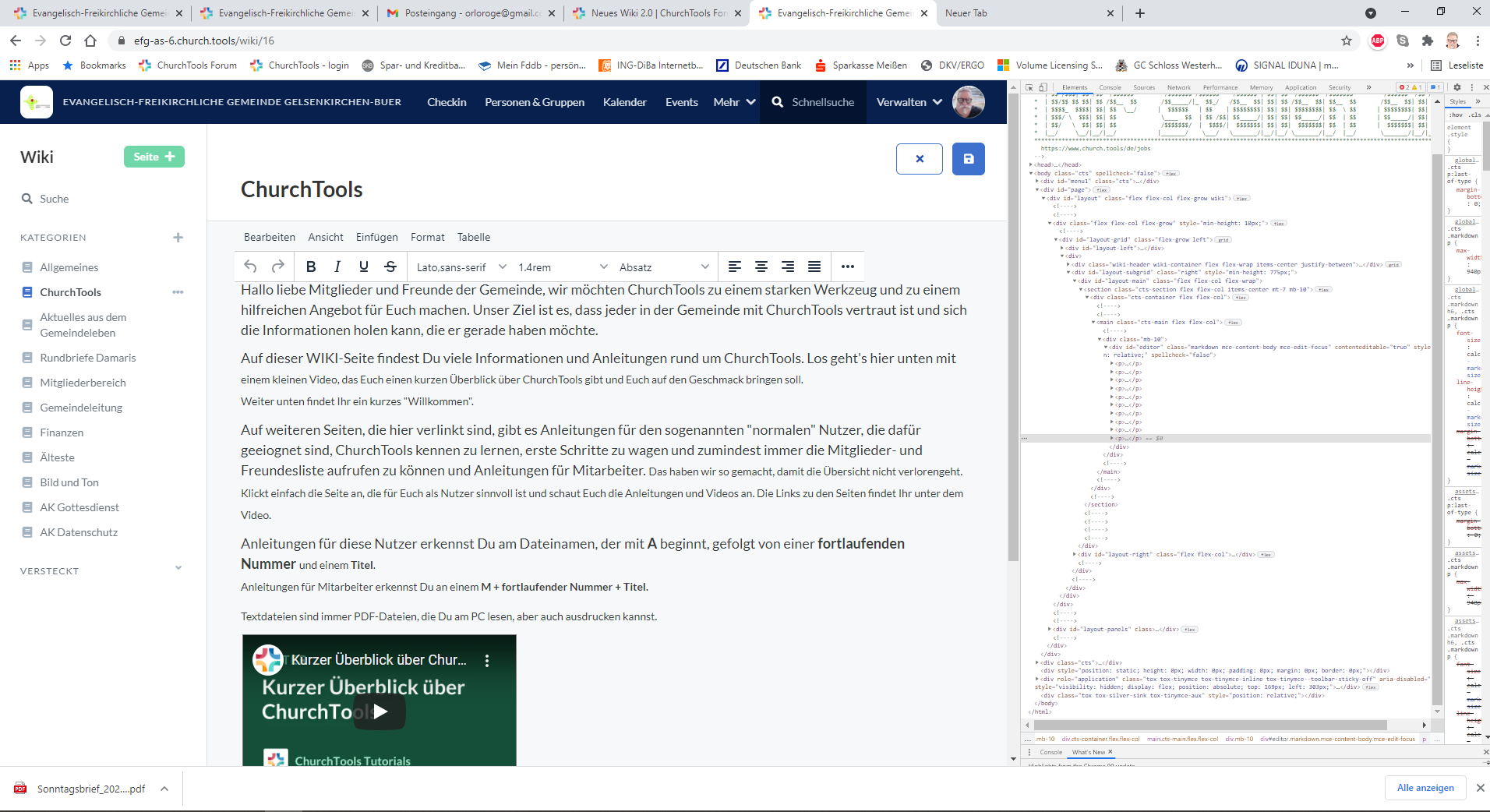
screenshot Wiki neu:

Ich weiß nicht, ob es hilft - mir nicht wirklich. Ich bin kein Programmierer und verstehe davon nicht viel. Ich wollte auch eigentlich nur darauf hinweisen, dass so was auch vorkommt und vielleicht gefixt werden muss.
Ich warte also bis das neue Wiki aktiv ist und bearbeite dann die Auffälligkeiten. -
@herr-o Dein Screenshot zeigt die Voransicht, nicht die Ansicht während der Bearabeitung

die kannst du mit diesem Symbol Umschalten. Oder du gehst gleich auf die Duale Ansicht.
Die sieht dann so aus:

Wenn du das machst, wirst du auf der linken Seite manches sehen, was die Formatierung beeinflusst und da nicht hingehört.
-
@metowa20 sagte in Neues Wiki 2.0:
Ganz herzlichen Dank für deine Darstellung. Ich denke auch, man muss hier etwas tiefer graben, um die Erwartungen realistischer zu bekommen.
Sorry, ich muss hier etwas klugscheißern (ich habe x jahrzehnte Dokumentenverarbeitung auf dem Buckel ...):
Der letzte Absatz wird also im alten Wiki mit einem DIV umgeben,
Um es genauer zu formulieren: Der letzte Satz ist im alten Wiki kein Absatz, sondern eine Division. d
und das wird nicht sauber umgewandelt, bzw. das DIV bleibt in Markdown erhalten, wo es meiner Meinung nach nicht hingehört.
Nun ja, man kann sich schon eintscheiden, das zunächst mit umzuwandeln, da es ja irgendeine Bedeutung hat.
Du hast aber recht, strenggenommen sollte nur der Text übrig bleiben, da Markdown in seiner Defintion keine XML/HTML-Tags (
<div>) kann.Es ist einfach nur ein neuer Absatz.
Leider nicht als solcher ausgezeichnet! (Markup = Auszeichnung)
Hinweis: Der Text wurde direkt im Wiki-Editor (im alten natürlich) getippt, und nicht von wo anders her kopiert.
Das Problem ist, dass der alte Editor hier ein
<div>macht statt eines<p>. Ich habe in unsere CMS auch mit TinyMCE zu tun, da ist da leider auch so ...Jetzt wird es etwas theoretisch TLDR
Ich halte eine stabile Textformatierung mit WYSIWIG - Systemen nicht für erreichbar, weil diese im Hintergrund oft irgendwelche Dinge machen, damit es im Moment schön aussieht. Sobald sich ein Parameter ändert (im vorliegenden Fall die Standardschriftgröße) fangen die Probleme an.
Um mal ein bild zu bemühen:
-
Eine Konvertierung von WYSIWIG nach Markdown ist vergleichbar mit dem Aufgabe, aus einem Rührei ein Ei herzustellen.
-
Der Weg von HTML nach Markdown ist vergleichbar mit der Aufgabe, aus einem Spiegelei ein Ei zu machen.
Die vollständige (also verlustfreie) Umsetzung geht auch deshalb nicht, weil Markdown ein bewusst übersichtlich gehaltenes Textmodell darstellt, dessen Aussehen von den verarbeitenden Systemen (z.b. per CSS) beeinflusst wird. Das ist auch bei HTML der Fall, leider werden da oft, (wie auch in deinem Beispiel) die Styles inline mitgeliefert. Das Textmodell von HTML (das DocumentObjectModel) ist aber auch deutlich umfangreicher als das von Markdown, so dass sogar konsequentes HTML nicht immer 1:1 umsetzbar ist. Aus diesem Grund akzeptieren viele Markdown-Prozessoren auch eingebettete HTML-Elemente (oder gar TeX)
Ein Ziel von Markdown ist, dass schon die Ausgangsform ohne weitere Konvertierung leicht lesbar ist. Als Auszeichnungselemente wurden daher vor allem Auszeichnungsarten verwendet, die in Plain text und E-Mails üblich sind.
siehe (https://de.wikipedia.org/wiki/Markdown) -
-
@bwl21
Spiegelei hin, Rührei her, wir halten also fest: Der alte WYSIWYG-Editor setzt ein DIV (ob gewollt oder nicht), und dieses macht nun bei meinem konkreten Beispiel bei der Umwandlung zu MD erst mal Darstellungsprobleme. Ob bei @Herr-O noch andere Dinge eine Rolle spielen, sehen wir evtl. noch.Was die Erwartungen angeht, da ist es mir als Anwender herzlich egal, ob meine Beschreibung nun als Absatz oder als Division zu bezeichnen ist. Ich denke, es ist schon klar geworden, was ich meine. Aber ich erwarte eigentlich schon, dass solche "banalen" Dinge aufgefangen werden. Man kommt ja von einem Editor, den man kennt, und dessen "Macken" (ich nenne es mal so, auch wenn es technisch bestimmt falsch ausgedrückt ist) bekannt sind (
<div>statt<p>).
Insofern habe ich deinen Versuch,tiefer zu graben, um die Erwartungen realistischer zu bekommen,
(noch) nicht wirklich verstanden...
Das einzige Style, das in meinem Beispiel inline geliefert wird, ist<strong>. Und das wird ja auch korrekt umgesetzt, Schriftgrößen habe ich nicht verändert.
Ich stimme überein, wenn es darum geht, copy&paste Texte, die evtl. viele Inline-Styles aus anderen Anwendungen enthalten, zu konvertieren, dass es da sicher nie 1:1 gehen wird. Aber Texte, die im alten Wiki-Editor geschrieben wurden, die sollten wenigstens nahezu zu 100% korrekt umgesetzt werden.Vielleicht wäre aber das hier was für dich


-
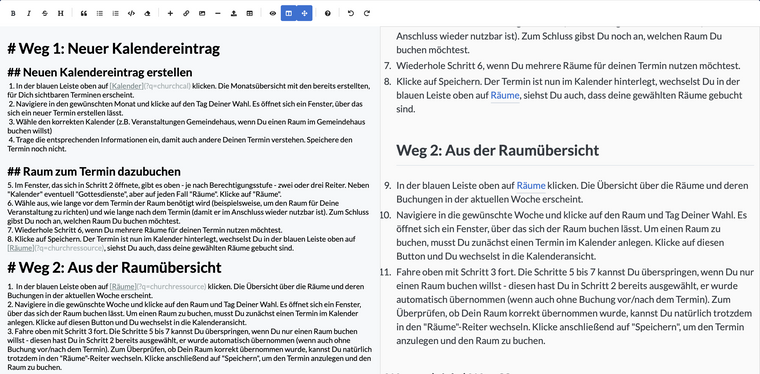
Ich habe gerade eine Anleitung für die Raumbuchung als "Step by Step"-Anweisung geschrieben (gerne auch dazu Feedback
 )
)In der Vorschau wird mir die Liste unter Hauptüberschrift 2 beim Bearbeiten fortgeführt:

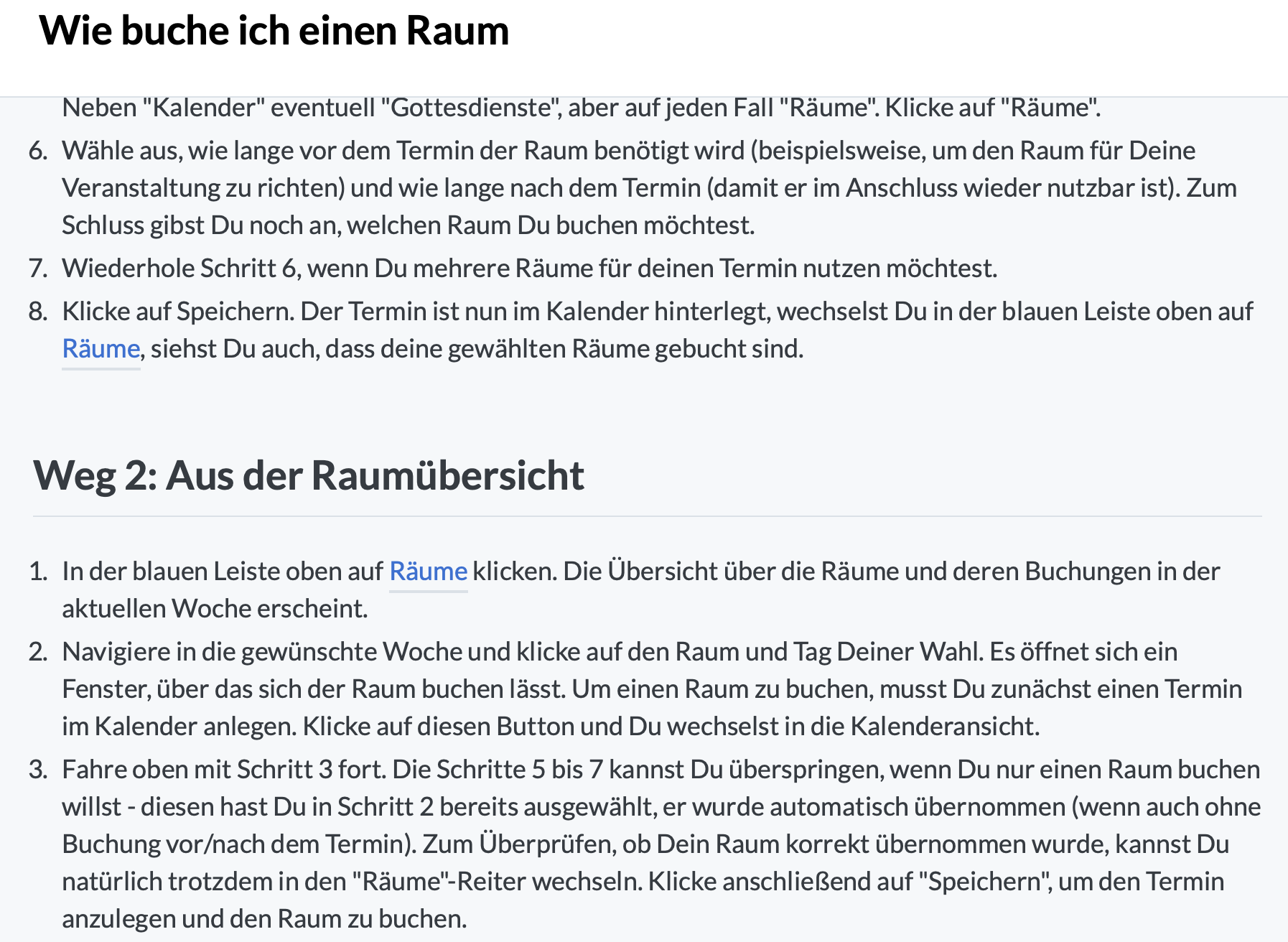
In der finalen Seite wird die Nummerierung dann, wie ich es wollte, wieder bei 1. begonnen:

-
@svenstie es müsste meine ich helfen wenn du noch eine Leerzeile nach der Aufzählung machst, vor der Überschrift
-
@jziegeler korrekt

-
@jziegeler jetzt weiß ich nicht, ob ab Release noch gewollt ist diesen thread zu bedienen. Ich Versuch es einfach mal:
In der mobilen Ansicht ist das Scrollen noch recht fragil. Man kann nach rechts gehen, wobei man dadurch die Spalte verlässt. Ganz rechts taucht dann irgendwann das Menü auf.
URLs scheinen nicht umgebrochen zu werden (was möglicherweise mit dem oberen zusammenhängt)
(Ich kann hier leider kein gif hochladen. Deswegen als Link:
https://share.icloud.com/photos/0C9KxbiJiXve9z4USqHzAYgjwLässt sich aber auch gut selbst ausprobieren unter intern.church.tools)
Safari auf neuestem iOS mit Pro Plus Display Größe.
-
@jziegeler außerdem hat sich die Schriftgrösse vergrößert. Ich bekomme jetzt also weniger Inhalt zu sehen und muss mehr scrollen.
Eine Möglichkeit dies per Nutzer oder per Installation einzustellen, fände ich sinnvoll
-
Vielen Dank für das ausführliche Feedback! Bitte schreibt neues Feedback zum Thema Wiki 2.0 in den Folgebeitrag: https://forum.church.tools/topic/7689/das-neue-wiki-ist-da-livestream-heute-um-20-uhr
Danke! -
Ich schließe dann hier mal ab.