Ungelöst Kalender einbetten
-
@kpmoritz sagte in Kalender einbetten:
werden viel zu viele Infos ausgegeben
du kannst in den Admin Einstellungen einige Felder des Kalenders ausblenden. Die Erklärung findest du in der Hilfe.
Oder aber: Bist du parallel in CT angemeldet, wenn du dir das Ergebnis auf der Homepage ansiehst? Dann siehst du im Zweifel mehr als der öffentliche Benutzer. Melde dich also mal ab und schaue dann noch mal auf die Homepage.
-
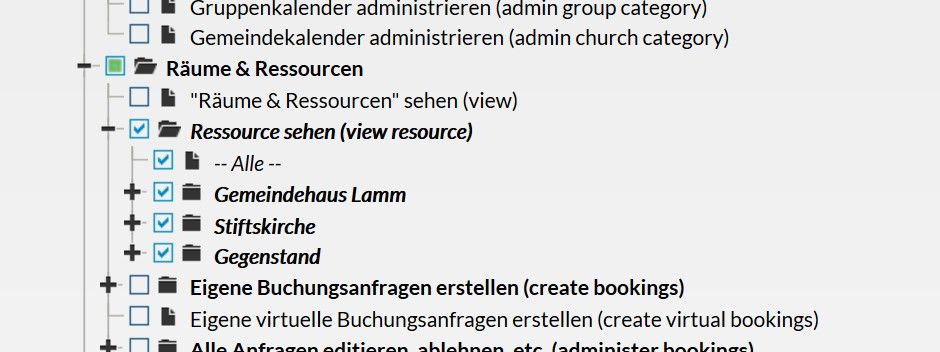
Danke für die Antwort. Ich habe mittlerweile gelernt, dass ich unsere Website im anonymen Modus anschauen muss, dann fehlen die Details. Aber eben alle. Ich habe jetzt versucht, über die Rechteverwaltung des Öffentlcihen Nutzers die Ausgabe der Daten zu beeinflussen (siehe Anlage).
 Problem: Wenn ich bei "Räume&Ressourcen" sehen (view) ein Häkchen mache, sieht der Öffentliche Benutzer alle Ressourcen (also auch Gegenstände etc.), wenn ich das Häkchen entferne, sieht er gar keine Ressourcen. Vemutlich gibt es dafür den nächsten Punkt "Ressource sehen", dort kann man "Gegenstände" aushaken und nur Räume anhaken. Allerdings: Egal, was ich da mache, es hat keine Auswirkungen!
Problem: Wenn ich bei "Räume&Ressourcen" sehen (view) ein Häkchen mache, sieht der Öffentliche Benutzer alle Ressourcen (also auch Gegenstände etc.), wenn ich das Häkchen entferne, sieht er gar keine Ressourcen. Vemutlich gibt es dafür den nächsten Punkt "Ressource sehen", dort kann man "Gegenstände" aushaken und nur Räume anhaken. Allerdings: Egal, was ich da mache, es hat keine Auswirkungen! -
@kpmoritz wenn Ressourcen einsehbar sein sollen, dann muss das Recht 'view' erteilt werden. Darunter dann die Ressourcen aktivieren, die sichtbar sein sollen.
-
Das habe ich ausprobiert. Sobald ich bei "view" ein Häkchen setze, zeigt er mir aber alle Ressourcen! Ob und wo ich dann unter "view ressource" Häkchen setze oder nicht, hat dann gar keine Auswirkungen. Mein Problem ist ja, dass ich nur Räume, nicht aber Gegenstände anzeigen lassen will. Ist das möglich?
Oder noch einmal genereller gefragt: Kann ich auswählen, welche Kalender-Felder auf meiner Website für nicht angemeldete Besucher angezeigt werden und welche nicht? Vielen, vielen Dank für's Helfen! -
@kpmoritz ich hatte ja schon auf den Hilfetext verwiesen.
-
Im Hilfetext steht dazu nichts drin.
-
@kpmoritz hier steht, was du grundsätzlich aus-/einblenden kannst:
-
@kpmoritz die Einstellungen des öffentlichen Nutzers auf Ressourcen haben nur Auswirkungen auf das Modul Ressourcen, sodass du z.B. Räume zur öffentlichen Buchung freigeben kannst. Im Kalender-Tooltip bzw. der Event-Listview hat das bisher keine Auswirkung. Das wäre dann ein Feature-Request.
Für ein Iframe gibt es gewisse Restriktionen wie eine absolute Höhe in px, etwas anderes kannst du da bei "height" direkt nicht angeben. Über CSS ist da ein bisschen mehr möglich, aber auch nicht viel. Deswegen am besten eine Höhe von 600 - 800px angeben.
Das anpassen des Designs ist auf der Hilfe-Seite die @Andy schon genannt hat ganz unten beschrieben. Ein gewisses Grundwissen in HTML und CSS ist da allerdings schon notwendig ...
-
Mir wäre es noch eine große Hilfe, wenn mir die Zuordnungen klare wären: Also worauf bezieheh sich diese Optionen jeweils. Ich probiere ziemlich rum, aber alles hat sich mir noch nicht erschlossen:
Wie heißen hier jeweils die Felder im Modul Kalender? Vor allem die letzten beiden Einträge sind mir nicht klar geworden: Name des Kalenders und Kommentare zum Event - da hatten Farbeinstellungen keinen sichtbaren Effekt.
gibt es auch event-room? Oder event-gegenstand? Das wäre praktisch!event-author = Ersteller des Termins
event-title = Termin Bezeichnung
event-description = Weiter Infos zum Event
event-resource = zugehörige Ressourcen
event-calendar = Name des Kalenders
event-comment = Kommentare zum EventDanke!
-
@kpmoritz mit was arbeitest du denn mit dem normalen Kalender oder der EventList?
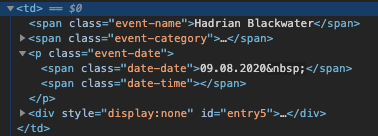
du kannst dir über die Entwickler-Tools den Code anschauen und auch schneller etwas ausprobieren, ob es eine Wirkung hat. Im Chrome rechtsklick auf das Element und dann "Untersuchen". Dann solltest du etwas ähnliches wie das hier sehen:

da kannst du dann genau sehen, welche Klasse wohin gehört.