Wie erreiche ich eine präzise Vorlage für Serienbriefe und Spendenbescheinigungen
-
Wenn man Serienbriefe oder Spendenbescheinigungen auf vorgedrucktes Briefpapier drucken möchte, ist es unter Umständen wichtig, dass die Elemente millimetergenau positioniert werden. Leider ist das nicht ganz einfach, weil verschiedene Einflüsse wirken:
- Skalierung in ChurchTools beim ansteuern des PDF-Generators
- Saklierung des PDF-Generators
- Anpassungen des Druckertreibers
Daher empfiehlt sich folgendes Vorgehen:
-
Das generierte PDF immer mit Skalierung "100%" drucken, um Effekte des Druckertreibers zu eliminieren.
-
In der Vorlage die einzelne Elemente absolut positionieren
<div class="debug" style="position: absolute; left:15mm; top:52mm;"> <div style="margin-top: 0px; line-height:150%;"> {{firstname}} {{lastname}}<br/> {{street}}<br/> {{postalcode}} {{city}} </div> </div> <!-- Absenderinfo rechts oben --> <div style="position: absolute;left:130mm; top:40mm;"> {{currentDate}} </div> <!-- Überschrift --> <div style="position:absolute; left:15mm; top:86mm; font-size:11pt; font-weight: bold;margin-top:34px;"> {{titel}} </div> -
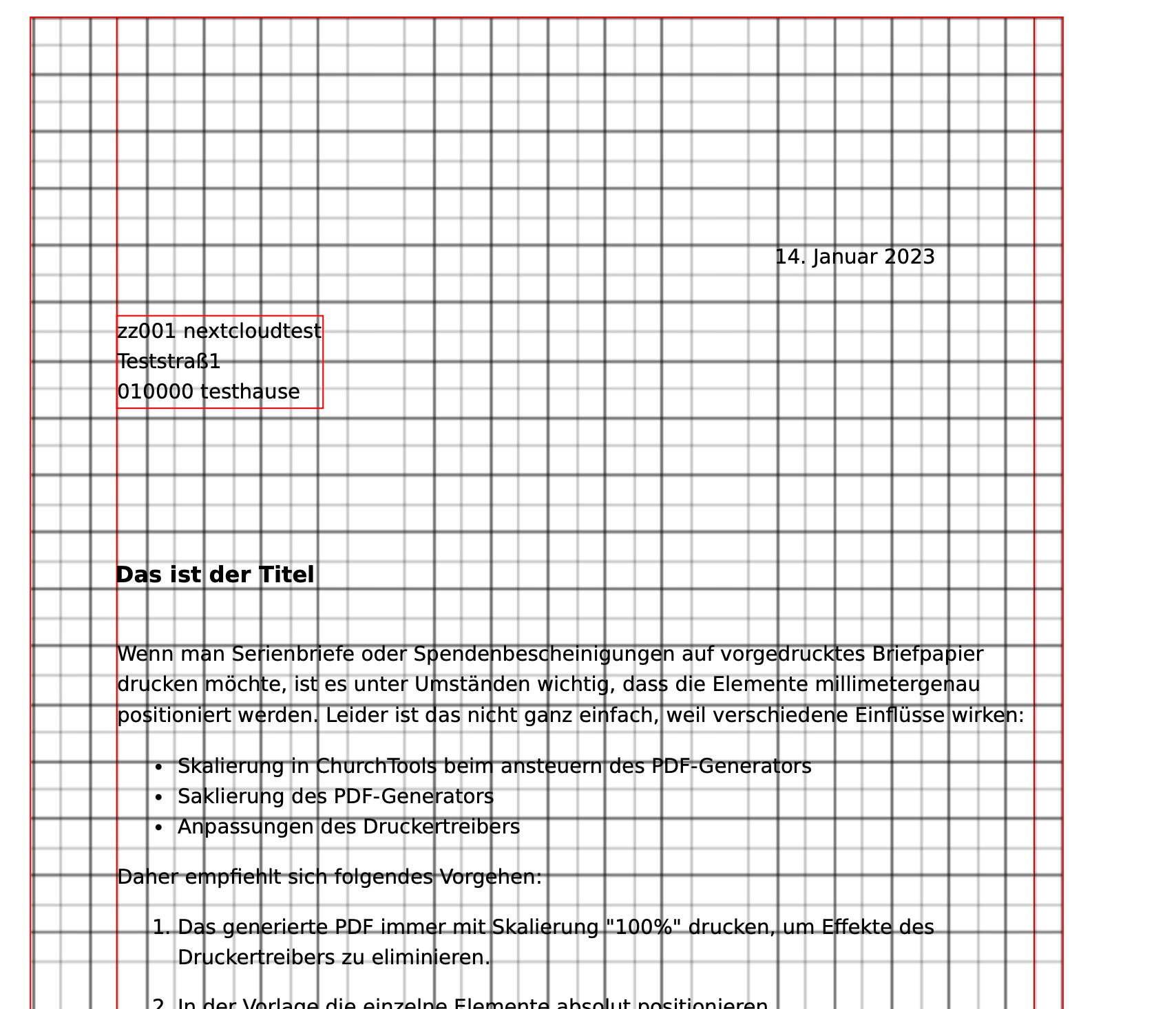
Eine Testvorlage verwenden, die ein 5-Millimeterraster druckt. Dort kann man dann die Werte ablesen, die man für
topundlefteintragen muss. Dazu kann dieses Fragment dienen. Dabei sieht man, dass das Raster nicht masshaltig rauskommt, es ist 2% zu klein. Aber zum Ablesen der Positionen ist es gut.<div class="debug debug--only" style="position:absolute;top: 0mm;left:0mm;"> <svg width="180mm" height="267mm" viewBox="0 0 180 267" version="1.1" xmlns="http://www.w3.org/2000/svg" <defs> <pattern id="grid10" patternUnits="userSpaceOnUse" width="10" height="10" x="0" y="0"> <path d="M0,0 v10 h10" stroke="black" stroke-width="0.4" fill="none"/> <text>x</text> </pattern> <pattern id="grid5" patternUnits="userSpaceOnUse" width="5" height="5" x="0" y="0"> <path d="M0,0 v5 h5" stroke="black" stroke-width="0.2" fill="none"/> </pattern> </defs> <rect x="0" y="0" width="180" height="267" fill="url(#grid10)"></rect> <rect x="0" y="0" width="180" height="267" fill="url(#grid5)"></rect> </svg> </div>Das sieht dann so aus.

-
Ich baue das in alle Vorlagen ein, und kann sie über die debug-Klasse ein-/ ausschalten:
<style> .debug { //border: 1px solid red !important; } .debug--only { display: none; } </style> -
über die Klasse
debugkann man auch eine Rahmen um die Elemente erzeugen, so dass man gut sieht, wie die Elemente entstehen.
Ich hoffe, das hilft dem einen oder anderen. Man muss auf jeden Fall nicht mehr so viel rumprobieren.