Churchtool Termine als Kachelansicht & Gruppen dynamisch in Wordpress einbinden
-
Hi liebes Churchtool Team,
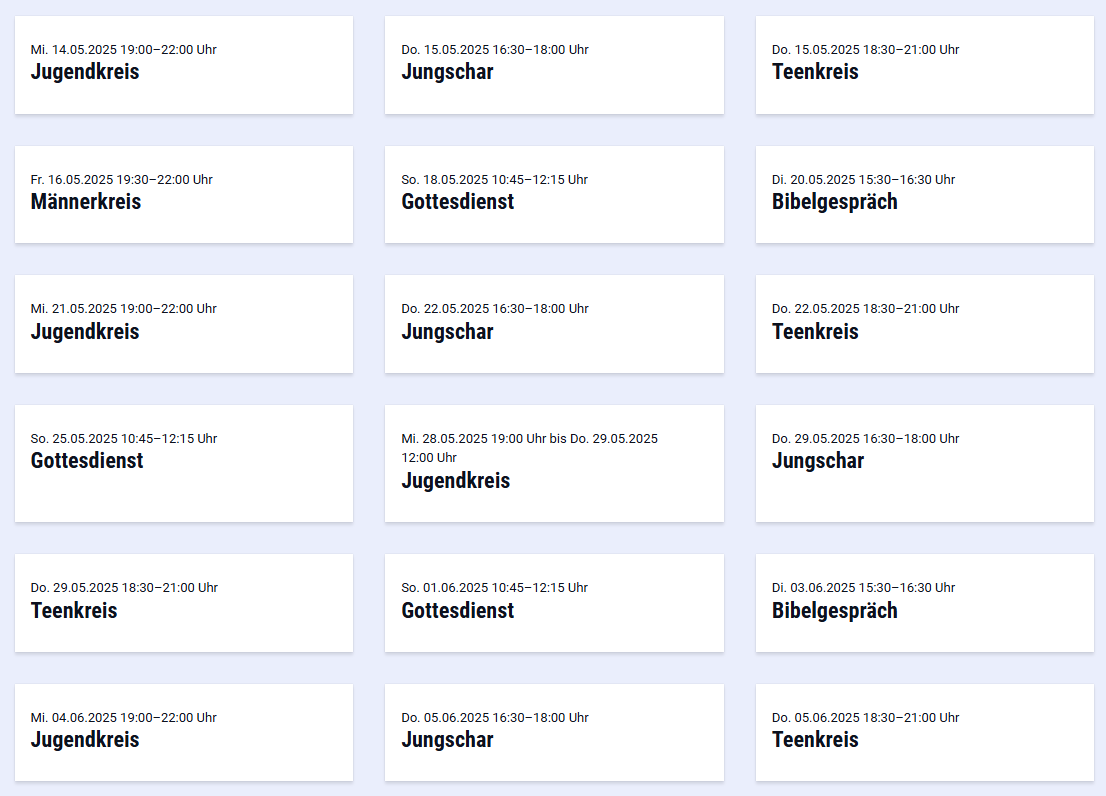
wie kann ich die folgenden Terminansicht (Churchtool native) in Wordpress einrichten?

Ist dies überhaupt möglich?
Und als zweite Frage: Kann man Chruchtool-Gruppen automatisch in Wordpress anzeigen?
Vielen Dank im Voraus
Mit freundlichen Grüßen
Julian Driller
-
@Jolle keine Ahnung ich was du mit „ChurchTools native“ meinst. Offiziell gibt es keine Plugins von CT für WordPress, aber es gibt bereits ein paar Community-Plugins, die Daten synchronisieren können.
-
Hi @jziegeler & danke für Deine schnelle Antwort. Damit meine ich, dass die Terminansicht wie auf dem Foto abgebildet aus der aktuellen Website kommt, die noch über Churchtool läuft. Ich habe mich gefragt, ob man über eine API genau dieselbe Ansicht auch in Wordpress hinbekommt. Und dann ggf. über die API auch gleich die dynamische Anzeige der Gruppen.
-
Hallo @Jolle ,
ich habe die Gruppen bei uns in Wordpress wie folgt eingebunden.
Du brauchst zusätzlich noch folgendes Script: https://iframe-resizer.com/guides/wordpress/Als Beispiel: https://cg-ks.de/mitarbeit
Viele Grüße
Tobias<style> iframe { width: 100%; height: 100vh; } </style> <iframe id="myIframe" src="https://gemeinde.church.tools/grouphomepage/adsfadsfadsf?embedded=true" style="border-width: 0px"></iframe> <script src="/wp-admin/js/iframe-resizer.parent.js"></script> <script> iframeResize({ license: 'GPLv3', waitForLoad: true }, '#myIframe'); </script>