Beispiele für CSS des eingebetteten Kalenders falsch
-
Hallo,
ich experimentiere gerade mit dem eingebetten des Kalenders. Dazu gibt es folgende Hilfeseite: Hilfe - Kalender einbetten.
Konkret wollte ich die Ressourcen ausblenden. Auf der Hilfeseite gibt es ein ähnliches Beispiel zum Ausblenden des Autorsli.event-author { display:none }Also habe ich das gleiche, nur für
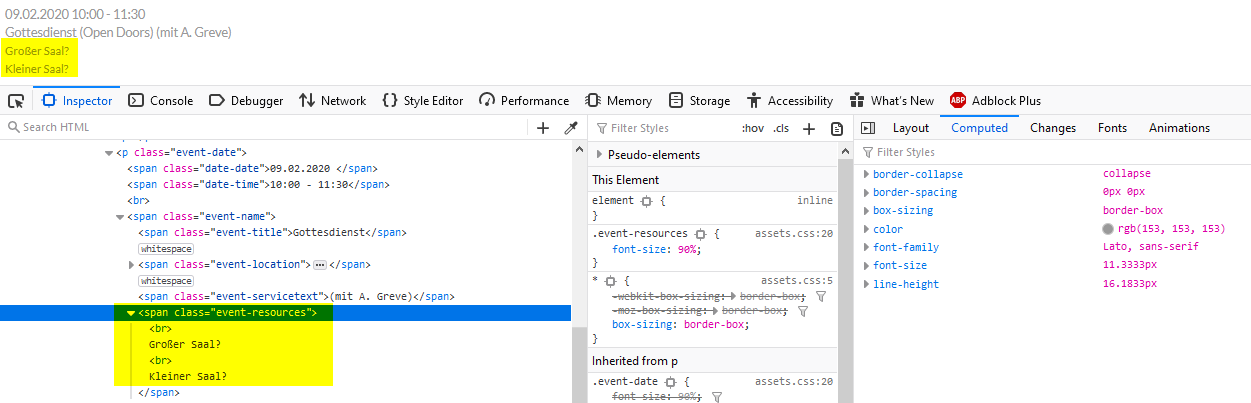
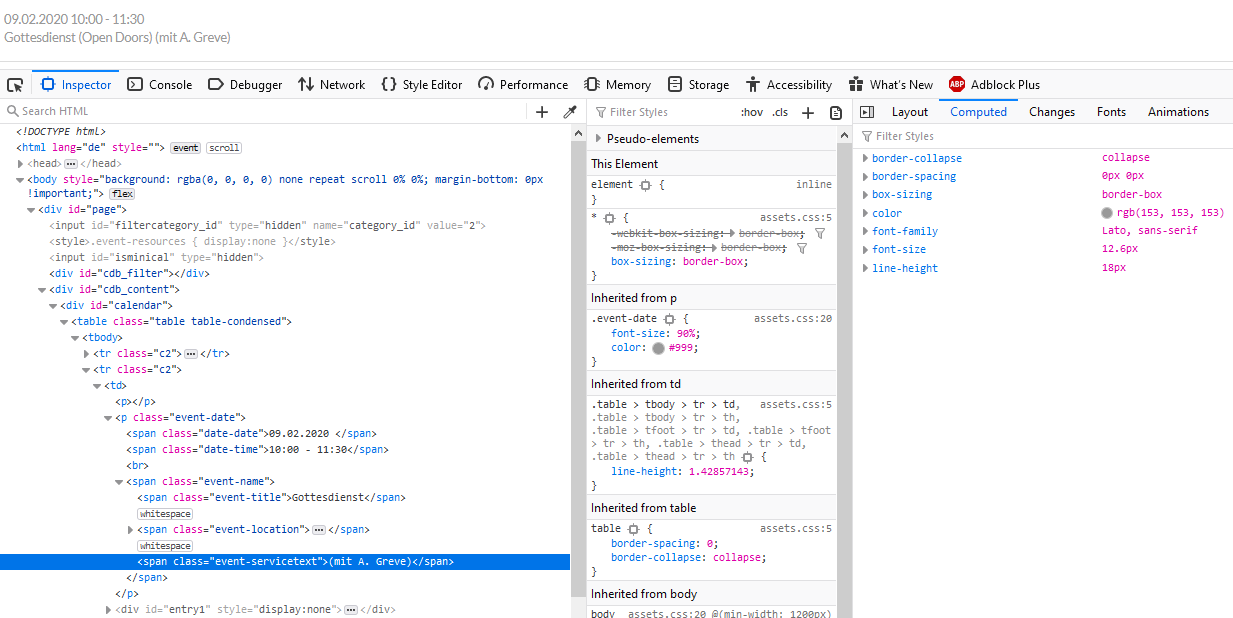
event-resourcesverwendet. Das Beispiel scheint aber veraltet zu sein, denn es funktioniert nicht. Ich vermute mal, dass früher mal die einzelnen Kalendereinträge als HTML-Liste ausgegeben wurden (li: "list item"), inzwischen wird aber eine Tabelle (table) benutzt.
Funktionieren tut folgendes (hier z.B. um Ressourcen auszublenden):.event-resources { display:none }Das ist halt immer so eine Sache, die Doku aktuell zu halten...

Gruß
Markus -
@MarkusH also bei uns funktioniert es mit
li.event-resources {display:none}weiterhin tadellos. -
Oh, dann tut es mir leid. Vermutlich hätte ich genauer testen müssen. Bei mir funktionierte es nicht.
Liegt es vielleicht an weiteren Parametern? Ich verwendeembedded=true,viewname=eventViewundminical=trueKomplett ungefähr so:
https://gemeinde.church.tools/?q=churchcal&viewname=eventView&embedded=true&entries=8&startdate=2020-02-01&minical=true#/CalView/Gruß
Markus -
@MarkusH wir verwenden je nach Auflösung des Endgerätes (bzw. Darstellungsgröße des Browsers) diese beiden Varianten:
https://gemeinde.church.tools/?q=churchcal&viewname=eventView&minical=true&embedded=true&entries=11&category_id=1,2,23,3,12,14,21,24,29&title=Veranstaltungskalenderhttps://gemeinde.church.tools/?q=churchcal&embedded=true&category_id=1,2,23,3,12,14,21,24,29&title=Veranstaltungskalender
-
Ich glaube ich habe nun eine Erklärung: es hängt davon ab, ob man gerade im Browser in ChurchTools eingeloggt ist und ob man dort Ressourcen sehen darf. Ich habe gerade gleichzeitig mit Firefox, Chrome und Microsoft Edge getestet (weil ich am Einbetten des Kalenders in unser Homepage bastle und mir anschauen wollte, wie es in diesen Browsern jeweils aussieht).
Beim Firefox bin ich gerade in ChurchTools eingeloggt und ich bin dort Admin. Zum Test habe ichli.event-resources {display:none}eingestellt.
Wenn ich dann im Firefox die URL für den eingebetten Kalender aufrufe, dann werden mir dort die Ressourcen angezeigt (unddisplay:nonewurde nicht auf die Elemente angewandt)

Wenn ich mich aus ChurchTools auslogge und dann den eingebetten Kalender aufrufe, so werden mir die Ressourcen nicht angezeigt (konkret: im HTML tauchen die Ressourcen gar nicht mehr auf, d.h. sie werden serverseitig bereits unterdrückt)

Wenn ich umstelle auf
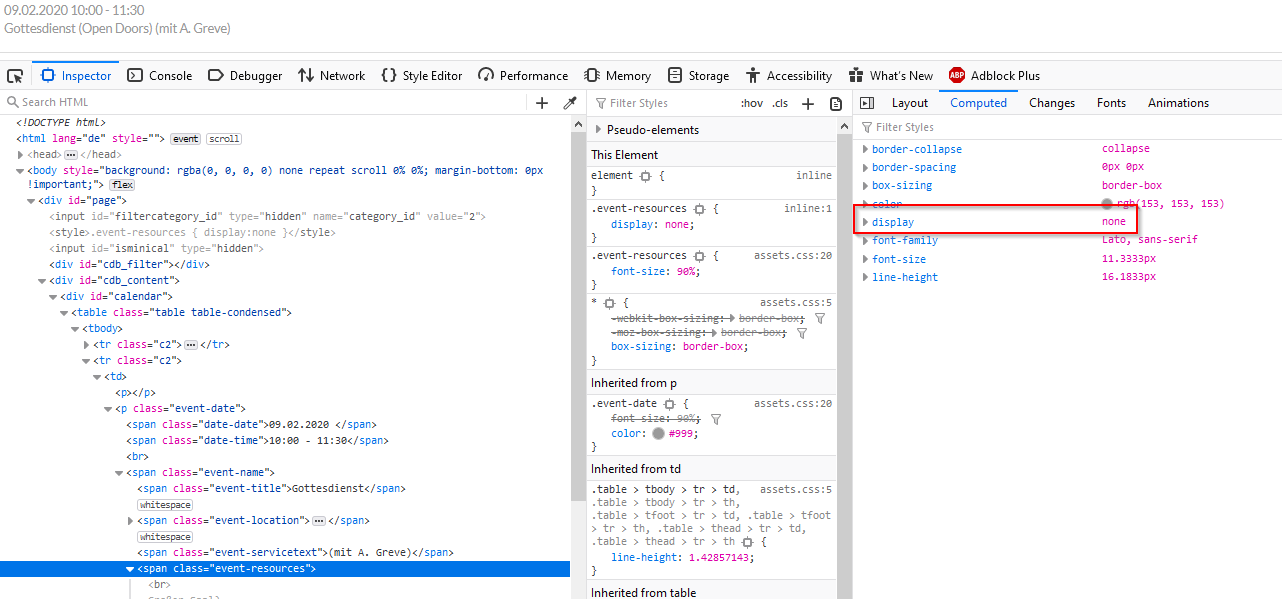
.event-resources { display:none }, dann erscheinen die Ressourcen auch dann nicht, wenn ich in ChurchTools eingeloggt bin. Oder konkreter: die Ressourcen werden vom Backend an das Frontend geschickt (sie tauchen im HTML auf), aber der Style "display: none" wird nun angewandt.

Ich hoffe ich habe das richtig analysiert. Webentwicklung ist nicht meine Kernkompetenz (komme aus der Desktopentwicklung).
Gruß,
Markus -
@MarkusH sagte in Beispiele für CSS des eingebetteten Kalenders falsch:
es hängt davon ab, ob man gerade im Browser in ChurchTools eingeloggt ist und ob man dort Ressourcen sehen darf
na ja ... sicher kommt es zu ungewolltem Verhalten, wenn man in einer anderen Sitzung des gleichen Browsers in den CT angemeldet ist. Die Anzeige der Ressourcen ist davon bei mir definitiv nicht betroffen. Ich sehe sie auch dann nicht, wenn ich parallel in den CT eingeloggt bin.
-
@Andy Als Gegenbeweis habe ich nun mal kurz dem öffentlichen Benutzer das Recht gegeben, Resourcen zu sehen. Mit
li.event-resources {display:none}werden dann die Ressourcen angezeigt (auch ohne in ChurchTools angemeldet zu sein). Mit.event-resources { display:none }hingegegen werden sie korrekt ausgeblendet.Ich weiß jetzt ehrlich gesagt nicht, was ich noch weiter tun kann/soll. Ich wollte eigentlich mit meiner Meldung nur helfen, die Dokumentation zu verbessern. Meiner Meinung nach habe ich mit den vorher geposteten Screenshots und dem Gegenexperiment nachgewiesen, dass
li.event-resourcesnicht korrekt ist. Und nun bin ich in so eine komische Diskussion geraten.Wenn es bei euch immer funktioniert gibt's ja zwei Möglichkeiten:
a) die Ressourcen werden vom Server gar nicht erst übertragen (dann ist es egal ob die Style-Angabe funktioniert oder nicht)
b)li.event-resourcesfunktioniert doch und ich liege falsch (oder ich mache was falsch bei der Style-Angabe)
Ob a) oder b) sehe ich aber den gegebenen Antworten nicht an. -
@MarkusH sagte in Beispiele für CSS des eingebetteten Kalenders falsch:
Und nun bin ich in so eine komische Diskussion geraten.
Sorry!