Gelöst Hintergrundgrafik in Serienbrief
-
@jziegeler Leider gleiches Ergebnis.
-
@best Ich hatte es damals auch nur bedingt hinbekommen und daher erstmal wieder ad Acta gelegt. Ich hatte es mal hinbekommen dass es über die ganze Seite ging, wobei ganze Seite relativ ist, denn ich hatte auch einen Rand. Ich könnte mir vorstellen dass vielleicht irgendwo ein definierter Seitenrand hinterlegt ist, der das verursacht. Ob das möglich ist, wissen die ChurchTools-Macher aber sicher besser.
Neben dem „Rand“ gab es aber noch ein paar andere Sachen die mich nicht so überzeugt haben, und nach einer Weile war das Bild auch wieder nur in kleinere Größe eingefügt und nicht mehr über das ganze Blatt. Daher habe ich das nicht weiter verfolgt. Fände es allerdings noch immer klasse, wenn’s funktionieren würde. Aber ich vermute dass es wahrscheinlich sinnvoller wäre ein richtiges Briefpapier-Layout per CSS oder so zu basteln.
-
@bwl21 das wäre sehr praktisch - wenn man wüsste wer die Mail gesehen und am besten gelesen hat

-
@jziegeler wäre schön wenn es auch ohne dies gehen würde - ich weiss z.B. nicht wo ich es eingäben könnte.
 Traue mir das auch nicht zu!
Traue mir das auch nicht zu! -
@ketty sagte in Hintergrundgrafik in Serienbrief:
@bwl21 das wäre sehr praktisch - wenn man wüsste wer die Mail gesehen und am besten gelesen hat

Dese Funktion gab es bis zur DSGVO (2018) in CT und sie wurde bewusst entfernt!
-
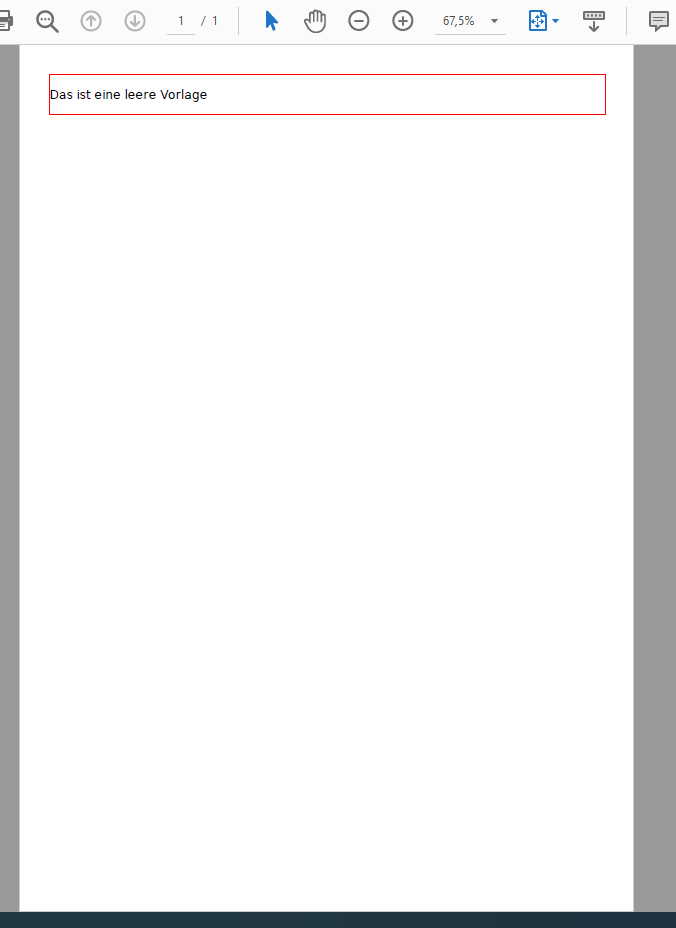
Ich habe jetzt mal ein ganz einfaches Template gemacht um zu sehen, wie CT damit umgeht.
Das ist der HTML-Code:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{titel}}</title> </head> <body style="margin: 0; padding: 0; height: 100%; border: 1px solid red;"> {{content}} </body>Und das ist, was dann am Ende rauskommt:

Hier sieht man, dass CT immer einen umlaufenden Rand von ca. 1cm behält. Daher ist es so meiner Meinung nach leider gar nicht möglich eine Randlose Vorlage zu basteln.
Ich überlege nun, ob ich irgendwie mit CSS eine Vorlage bauen kann, die diesen 1cm-Rand berücksichtigt. Ist halt schade, weil unser Briefbogen eine Grafik bis zum Rand enthält, die ich hiermit also auf keinen Fall umgesetzt bekomme.
-
@best kann man bei margin und padding mit negativen Werten arbeiten? oder bei height mit Prozenten größer als 100%?
Wenn ja, bringt das vielleicht die gewünschte Darstellung -
Ich habe jetzt mal eine Briefvorlage in HTML / CSS erstellt (ohne ein ganzseitiges Background Image!).
Ich poste hier mal den Code - vielleicht hilft es dem einen oder anderen ja....
<!DOCTYPE HTML> <!-- ChurchTools-Serienbrief-HTML-Template Autor: Benni S., FilderGoodNews im Gemeindeverbund God in Life Datum: 01.02.2022 --> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> /*----------------------------------------------------------------- Erst wird sämtliches HTML quasi resettet auf 'Standard-Werte' Diese Standardwerte sind übernommen von: http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) -----------------------------------------------------------------*/ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } /*----------------------------------------------------------------- Jetzt werden Vorgaben für einen Brief gesetzt, dabei wird die DIN-Norm 5008 verwendet, mit einigen geringfügigen Anpassungen - dabei wird der umlaufende Rand von 10mm, den ChurchTools immer vorgibt, berücksichtigt Ausgangspunkt für die Vorlage ist dabei dieses GitHub-Projekt: https://github.com/hennerthepenner/html-dinbrief -----------------------------------------------------------------*/ body { margin: 0mm 5mm 35mm 12mm !important; font-size: 10pt; line-height: 4.23mm; /* border: 1px solid red; */ } #briefkopf { height: 38mm; width: 100%; overflow: hidden; /* border: 1px solid green; */ } #gemeindelogo { display: block; margin-left: auto; margin-right: auto; width: 50mm; } #absender { font-size: 7pt; height: 5mm; top: 0.8mm; /* border: 1px solid blue; */ } #anschriftenfeld { width: 85mm; height: 40mm; overflow: hidden; /* border: 1px solid yellow; */ } #bezugszeichenzeile { width: 100%; height: 10mm; /* border: 1px solid black; */ } #bezugszeichenzeile #leitwort { font-weight: bold; } #betreff { margin-top: 8mm; height: 5mm; font-weight: bold; /* border: 1px solid lightblue; */ } #text { margin-top: 10mm; /* border: 1px solid darkred; */ text-align: justify; } #footer { position: fixed; bottom: 0; height: 15mm; width: 100%; /* border: 1px solid gray; */ } #footerimage { display: block; height: 12.7mm; } </style> </head> <body> <div id="briefkopf"> <img id="gemeindelogo" src="data:image/png;base64,[base64 encoded Image]" /> </div> <div id="absender"> {{sitename}} - Gemeindename, Gemeindeweg 123, 12345 Gemeindestadt </div> <div id="anschriftenfeld"> <!-- Insgesamt neun Zeilen. --> <!-- Drei Zeilen für Zusätze und Vermerke, z.B. Beförderungsvermerke wie "Eilzustellung", "persönlich", "Einschreiben", "Warensendung", "Nicht nachsenden", "Luftpost" usw. Gegebenenfalls bleiben diese drei Zeilen leer. --> <!-- Eilzustellung<br/> --> <!-- persönlich<br/>--> <!-- Einschreiben<br/>--> <!-- Name bzw. Firma --> {{firstname}} {{lastname}}<br/> <!-- Namenszusatz oder Straße und Hausnummer oder Postfach --> {{street}}<br/> <!-- Straße und Hausnummer oder Postfach oder PLZ und Ort --> {{postalcode}} {{city}} </div> <table id="bezugszeichenzeile"> <tr id="leitwort"> <td id="ihr-zeichen"> <!-- Ihr Zeichen oder Ihre Nachricht vom --> </td> <td id="unser-zeichen"> <!-- Unser Zeichen oder Unsere Nachricht vom --> </td> <td id="ansprechpartner"> <!-- Name, Telefon, Telefax, E-Mail, Internet --> </td> <td id="datum" style="text-align: right;"> <!-- Datum --> Datum </td> </tr> <tr id="inhalt"> <td> </td> <td> </td> <td> </td> <td style="text-align: right;">{{currentDate}}</td> </tr> </table> <div id="betreff"> {{titel}} </div> <div id="text"> {{content}} </div> <div id="footer"> <img id="footerimage" src="data:image/png;base64,[base64 encoded Image]" /> </div> </body>Ein Nachteil hat dieses Template:
Für einen einseitigen Brief funktioniert das recht gut. Aber sobald der Brieftext auf eine zweite Seite umgebrochen werden muss, geht das Layout in die Hose. Grund ist, dass das <div id="text"> ja nicht weiß, wo die erste Seite aufhört und die zweite anfängt. Es ist einfach ein langes div. Und ChurchTools baut da irgendwo den Seitenumbruch bei der PDF-Erstellung ein. Und dieser Seitenumbruch ist immer bei den oben schon erwähnten fixen 10mm Seitenrand. Der Text läuft also auf der ersten Seite über den Footer. Und egal, was im <body>-Tag als Margin für Bottom definiert ist, der Umbruch erfolgt immer erst bei 10mm.@chuchtools: Ist das irgendwie individualisierbar?
-
@best sagte in Hintergrundgrafik in Serienbrief:
Ein Nachteil hat dieses Template:
Für einen einseitigen Brief funktioniert das recht gut. Aber sobald der Brieftext auf eine zweite Seite umgebrochen werden muss, geht das Layout in die Hose. Grund ist, dass das <div id="text"> ja nicht weiß, wo die erste Seite aufhört und die zweite anfängt. Es ist einfach ein langes div. Und ChurchTools baut da irgendwo den Seitenumbruch bei der PDF-Erstellung ein. Und dieser Seitenumbruch ist immer bei den oben schon erwähnten fixen 10mm Seitenrand. Der Text läuft also auf der ersten Seite über den Footer. Und egal, was im <body>-Tag als Margin für Bottom definiert ist, der Umbruch erfolgt immer erst bei 10mm.wir machen das so, dass wir den Zeilenumbruch von Hand einbringen. Z.b. ein Paragraph mit entsprechender klasse, oder ein <hr> oder was auch immer.
-
@bwl21 Wie sage ich denn in HTML / CSS, dass ein Seitenumbruch erfolgen soll? Das kennen diese Sprachen doch gar nicht, oder??
-
-
@bwl21 Vielen Dank für den Schubs zu diesem Posting.
Dann habe ich aber noch eine Frage: Wie kann ich im Wiki einen Serienbrief schreiben und dann das HTML in den Serienbrief kopieren. Ich habe dann immer im PDF des Serienbriefs die HTML-Tags im Klartext, nicht das ausgewertete HTML.
Irgendwie fehlt mir da noch der Kniff, wie das geht.
-
@best Wir machen das gerade so, dass wir im Wiki den Brief schreiben - redigieren, abstimmen usw. und am Ende kopieren wir ihn in den Serienbrief rein. Du musst die HTML-Ausgabe aus dem Wiki (nicht den Quelltext) kopieren.
Manchmal nehm ich sogar einen externen Editor (typora) her, und schreibe den Inhalt zunächst in Markdown.
-
@bwl21 Ok, aber wie bekomme ich dann den HTML-Code
<p class="bgk__pagebreak">Seite 2</p>für den Seitenumbruch rein, so dass er ausgewertet, und nicht als PlainText in dem PDF auftaucht?