Gelöst Hintergrundgrafik in Serienbrief
-
Ich habe diesbezüglich schon bei einem älteren Thema was geschrieben, vermute aber mal dass das keiner lesen wird, daher hier als neue Frage.
Ich würde beim Serienbrief gerne anstatt des Logos eine Hintergrundgrafik einfügen. Wenn diese auf der ersten Seite eines Briefes erscheint, würde es mich schon mal reichen. Wenn’s auf weiteren Seiten auch erscheint, um so besser. Gibt es da eine Möglichkeit?
Hintergrund ist der, dass ich gerne das selbe Layout haben würde, wie das Briefpapier der Gemeinde. Da ich dieses Layout auch als .png habe, müsste man das doch theoretisch hinter den Text setzten können, oder? Bin leider in Sachen HTML ziemlich planlos...
-
@asti77 das lässt sich über ein bisschen CSS lösen:
body { background-image: url('deine Bild URL'); background-repeat: no-repeat; background-size: cover; } -
@jziegeler Da hat du wohl recht. Allerdings nur wenn man‘s kann.

Vielen Dank! Das probiere ich mal aus. Muss ich darauf achten, das an eine bestimmte Stelle zu setzten z.B. ganz an den Anfang?
-
@asti77 bei @jziegeler habe ich neulich gelernt, dass man Grafiken auch Base64 kodieren und die kryptische Zeichenfolge dann in das CSS einfügen kann. Dadurch ist also kein Link auf eine externe Web-Quelle nötig.
-
@Asti77 so müsste es dann letztlich aussehen, falls du das Standardtemplate als Grundlage verwendest:
<html lang="en"> <head> <meta charset="UTF-8"> <title>{{titel}}</title> <style type="text/css"> body { background-image: url('deine Bild URL'); background-repeat: no-repeat; background-size: cover; } </style> </head> <body> .... -
@jziegeler damit kann man auch gleich im Log nachschauen, wer die Mail gelesen hat

-
@bwl21 geht's hier nicht um den Serienbrief? Da werden doch PDFs generiert ...
-
@jziegeler Ich verwende ein bereits angepasstes Template, habe es aber passend einfügen können. Es funktioniert - vielen Dank nochmal!
Ich muss das ganze Erscheinungsbild nur noch etwas optimieren. Da sich die Grafik, je nach Textlänge, am unteren Rand variiert (in der Grafik ist eine Fußzeile), ist die Fußzeile mal am unteren Rand und mal auf der nächsten Seite irgendwo auf dem Blatt. Aber da habe ich schon eine Idee.
Das mit dem base64-image geht grundsätzlich auch. Allerdings ist dann die Grafik breiter als das Blatt. Obwohl die Grafik auf die tatsächliche Blattgröße festgelegt ist, ist sie auf dem PDF tatsächlich ein gutes Stück breiter und geht deutlich über den Seitenrand hinaus.
-
@asti77 dann versuch es mal mit
containstattcover -
Hallo.
Ich bin auf diesen Thread gestoßen und versuche das grade auch. Leider noch mit mäßigem Erfolg.
Ich habe meinen Briefbogen als PNG und diesen dann umgewandelt in ein base64-String. Diesen habe ich dann in das CSS von @jziegeler eingefügt.
<head> <meta charset="UTF-8"> <title>{{titel}}</title> <style type="text/css"> body { background-image: url('data:image/png;base64,[hier der base64-string]'); background-repeat: no-repeat; background-size: cover; } </style> </head>Aber leider klappt das weder mit "contain" noch mit "cover" richtig. Bei "contain" ist das Hintergrund-Image recht klein, in der oberen rechten Ecke und passt so gar nicht auf das A4-PDF. Mit "cover" ist es besser, aber auch nicht passend - hier ist es zentriert auf dem A4-PDF, aber ringsum mit ein paar Zentimeter Rand, also nicht randlos formatfüllend.
Was mache ich falsch? Muss ich noch irgendwas anpassen?
Danke für eure Hilfe.
P.S.: Dieses Forum ist der Hammer VIELEN DANK.
-
@best das kommt drauf an was für ein Bild du in bae64 umgewandelt hast, das scheint dann von der Auflösung her nicht optimal zu sein
-
@jziegeler Das PNG hat bei 300dpi eine Auflösung von 2482 x 3508 Pixel. Also eigentlich ziemlich exakt DinA4-Größe.
-
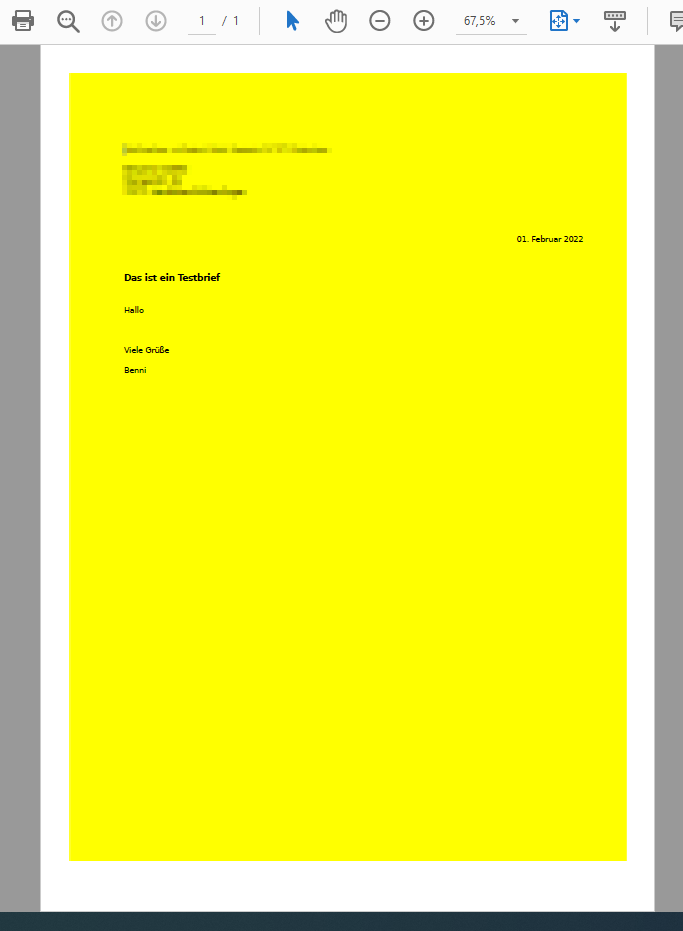
Ich habe mal ein base64 mit vollflächiger Farbe gemacht, um das zu demonstrieren. Das kommt beim Serienbrief im PDF raus:

-
@best
dann füg mal noch margin und padding hinzubody { background-image: url('data:image/png;base64,[hier der base64-string]'); background-repeat: no-repeat; background-size: cover; padding: 0; margin: 0; } -
@jziegeler Leider gleiches Ergebnis.
-
@best Ich hatte es damals auch nur bedingt hinbekommen und daher erstmal wieder ad Acta gelegt. Ich hatte es mal hinbekommen dass es über die ganze Seite ging, wobei ganze Seite relativ ist, denn ich hatte auch einen Rand. Ich könnte mir vorstellen dass vielleicht irgendwo ein definierter Seitenrand hinterlegt ist, der das verursacht. Ob das möglich ist, wissen die ChurchTools-Macher aber sicher besser.
Neben dem „Rand“ gab es aber noch ein paar andere Sachen die mich nicht so überzeugt haben, und nach einer Weile war das Bild auch wieder nur in kleinere Größe eingefügt und nicht mehr über das ganze Blatt. Daher habe ich das nicht weiter verfolgt. Fände es allerdings noch immer klasse, wenn’s funktionieren würde. Aber ich vermute dass es wahrscheinlich sinnvoller wäre ein richtiges Briefpapier-Layout per CSS oder so zu basteln.
-
@bwl21 das wäre sehr praktisch - wenn man wüsste wer die Mail gesehen und am besten gelesen hat

-
@jziegeler wäre schön wenn es auch ohne dies gehen würde - ich weiss z.B. nicht wo ich es eingäben könnte.
 Traue mir das auch nicht zu!
Traue mir das auch nicht zu! -
@ketty sagte in Hintergrundgrafik in Serienbrief:
@bwl21 das wäre sehr praktisch - wenn man wüsste wer die Mail gesehen und am besten gelesen hat

Dese Funktion gab es bis zur DSGVO (2018) in CT und sie wurde bewusst entfernt!
-
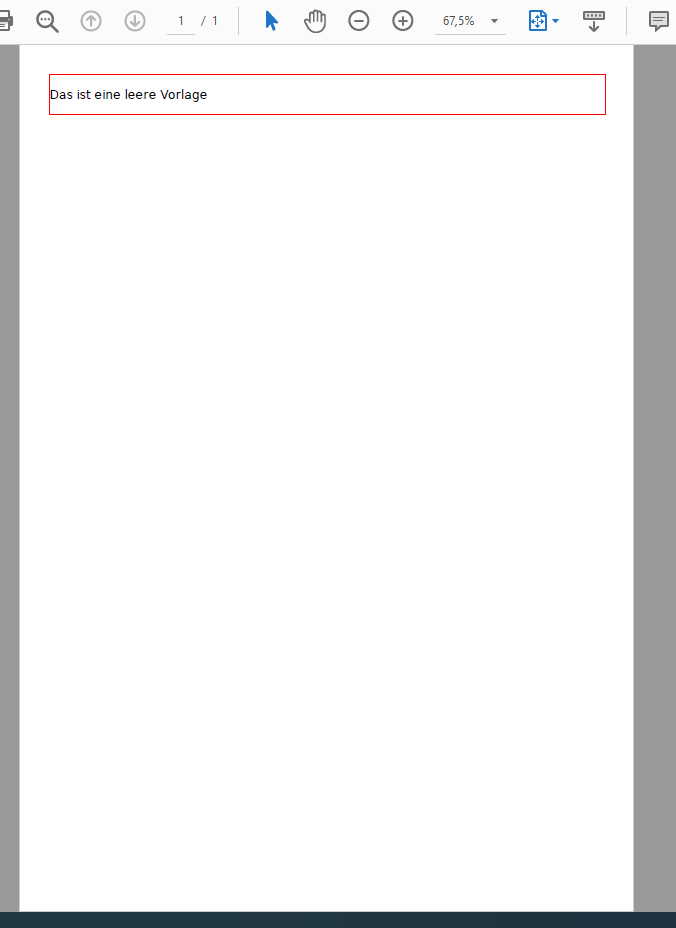
Ich habe jetzt mal ein ganz einfaches Template gemacht um zu sehen, wie CT damit umgeht.
Das ist der HTML-Code:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{titel}}</title> </head> <body style="margin: 0; padding: 0; height: 100%; border: 1px solid red;"> {{content}} </body>Und das ist, was dann am Ende rauskommt:

Hier sieht man, dass CT immer einen umlaufenden Rand von ca. 1cm behält. Daher ist es so meiner Meinung nach leider gar nicht möglich eine Randlose Vorlage zu basteln.
Ich überlege nun, ob ich irgendwie mit CSS eine Vorlage bauen kann, die diesen 1cm-Rand berücksichtigt. Ist halt schade, weil unser Briefbogen eine Grafik bis zum Rand enthält, die ich hiermit also auf keinen Fall umgesetzt bekomme.