Spezifikationen für Gruppenbilder
-
Welche (optimalen) Specs haben Gruppenbilder in den verschiedenen Abbildungsformaten (Gruppen-Liste, Gruppen-Details, Gruppenhomepage)? Und wie groß ist die Safe Area, also der in allen Formaten sichtbare Bereich?
- Auflösung
- Seitenverhältnis
- Punktdichte
- Dateigröße
- ...

-
@flyman den gibt es im Grunde genommen nicht 100%ig
wenn du dir die Gruppenhome-Detailseite anschaust gibt es folgende Definitionen:
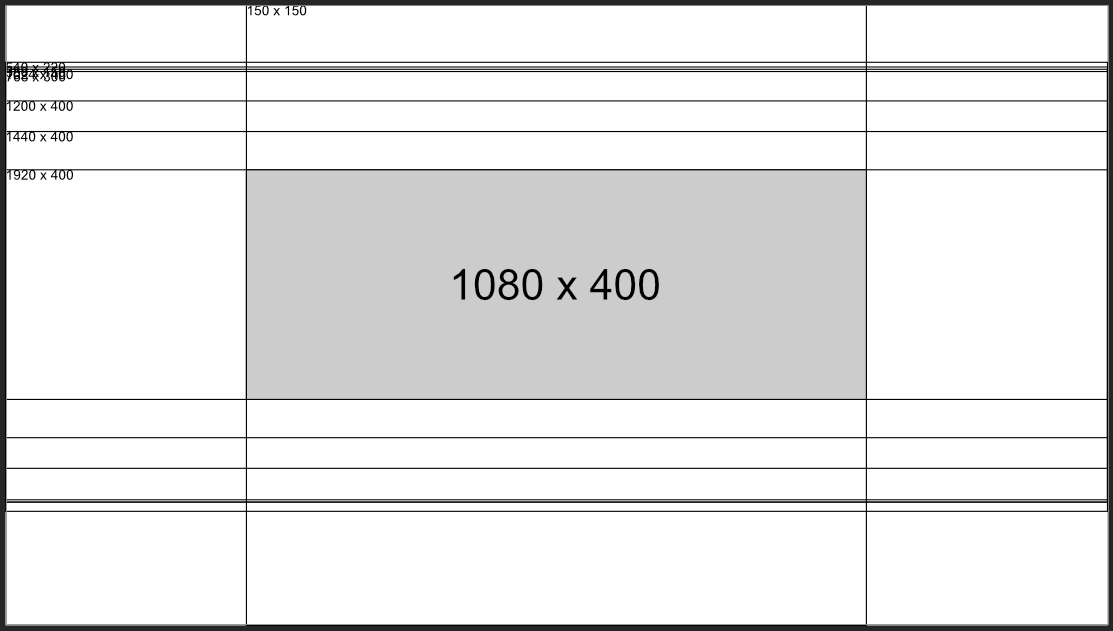
<source media="(min-width: 1440px)" :srcset="getImage(1920, 400)" /> <source media="(min-width: 1200px)" :srcset="getImage(1440, 400)" /> <source media="(min-width: 1024px)" :srcset="getImage(1200, 400)" /> <source media="(min-width: 768px)" :srcset="getImage(1024, 400)" /> <source media="(min-width: 540px)" :srcset="getImage(768, 300)" /> <source media="(min-width: 380px)" :srcset="getImage(540, 220)" /> <img :src="getImage(380, 150)" />Für die Gruppeninfos innerhalb des Moduls wird folgendes gerendert: 560x280 (2:1)
In der App gibt es ein quadratisches Format für die Listen und ein rechteckiges für die Detailansichten.

so sähe das z.B. für ein FHD-Bild (1920x1080) aus, aber das ist keine Garantie, da die Formate sich jederzeit ändern könnten, je nachdem wo sie angezeigt werden -
ich hilft mir mit diesem Bild, vielleicht hilfts ja auch dem ein oder anderen


-
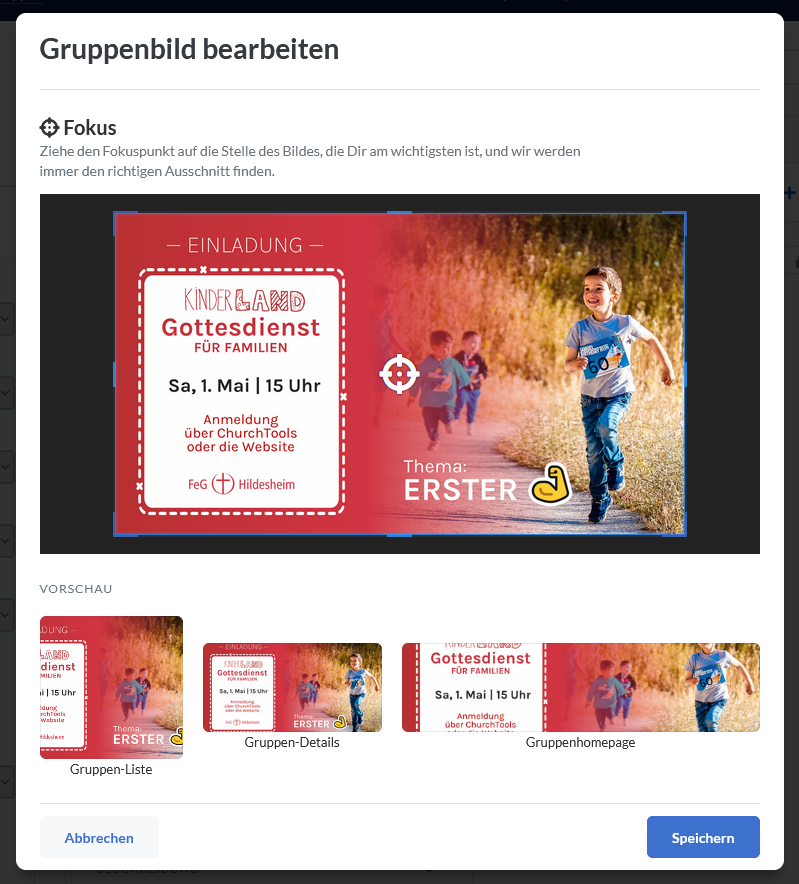
@flyman mich stört daran, dass man die einzelen nicht anpassen kann - so z.B. dass je nach Gebrauch etwas anderes im Fokus steht.
Was ist das beste Ausgangsformat?
-
@ketty @Flyman Wenn das Bild oben/unten oder links/rechts zu wenig "leeren" Rand hat, dann kann Information verloren gehen!
Wenn genug Rand da ist, dann kann man mit der Crop Funktion das Abschneiden, was überall zu Leerfläche führt.Im Beispiel von @Flyman für den KiGo einfach bis zu doppelte Höhe, dann ist der Text immer zu sehen.
-
@gunnar danke für diesen Tipp! - Also einfach dafür sorgen, dass genuch zum automatischen Abschneiden da ist, so dass das Bild an sich ganz bleibt
 - Tolle einfache Lösung - hätte auch selbst drauf kommen können.
- Tolle einfache Lösung - hätte auch selbst drauf kommen können. 