Solved Kalender auf eigener Homepage einbetten
-
Leider will es mir nicht gelingen, mit Hilfe des css-class-Parameters den Kalendereintrag auf der Homepage an das Design anzupassen:
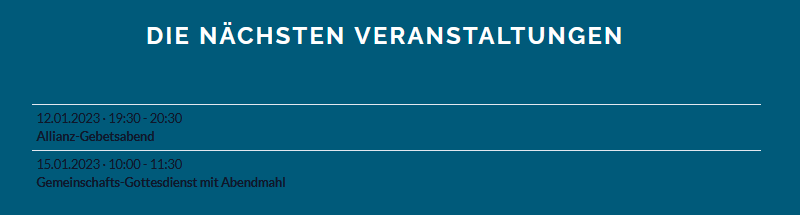
<iframe height="180px" src="https://christuskapelle.church.tools/?q=churchcal&category_id=2&category_select=2&css_class=color:whit;font-size:x-large;&embedded=true&entries=2&minical=true&viewname=eventView#CalView/" width="100%"></iframe>Ergebnis: Schriftfarbe und -größe bleiben unverändert. Sollte white und deutlich größer sein:

-
Da hast du den Parameter
css_classein wenig falsch verstanden, der ist nur dafür da, wenn du mehrere Iframes auf einer Seite hast, diese eindeutig identifizierbar zu machen.Zum Gestalten des Kalenders musst du in die Admin-Einstellungen gehen: https://hilfe.church.tools/wiki/0/Kalender einbetten#AussehendesKalendersanpassen
-
@jziegeler Danke. so hat es funktioniert!
-
@ulli-lo Wie hast Du es geschafft, dass der Titel nun doch in der Farbe White angezeigt wurde? Kannst Du Deinen geänderten Quellcode posten?