Ungelöst Leerzeichen nicht sichtbar (in manchen Browsern)
-
Vor langem ist mir schon aufgefallen, dass in meinem Browser bestimmte Leerzeichen nicht sichtbar sind. Zum Beispiel in der Adresse zwischen Vor- und Nachname oder auch zwischen PLZ und Ort:

Als ich damals feststellte, dass andere aus meiner Gemeinde dieses Problem nicht haben, dachte ich, es sei irgendeine Fehleinstellung meines Browsers (Ich benutze ein Firefoxprofil, welches schon über zehn Jahre alt sein dürfte. In der Zeit dürfte ich so manches daran rumgeschraubt haben.). Nun stellte sich aber heraus, dass dieses Problem nicht nur ich habe, sondern auf einmal auch andere in der Gemeinde. Die Problembrowser sind zwar nach wie vor in der Minderheit, aber ich bin nicht mehr alleine.
Meine Fragen:
- Ist das Problem bekannt?
- Kennt man die Ursache?
- Kennt man Lösungen?
-
@jjb also ich habe das Problem nicht (mehr), kann mich aber dunkel erinnern, dass das vor Jahren mal ein Thema war. Leider finde ich dazu nichts mehr.
-
@andy Soll ich mich mal an den Support wenden?
-
@jjb da ich nichts mehr finden kann (Forum, Changelog), ist das wohl der einzige Weg. Möglicherweise ist das auch so alt, dass das im Forum in der Rubrik "Fehlermeldungen" stand und die Kategorie gibt's ja nicht mehr.
-
@jjb Mir ist ein Rätsel, wie das überhaupt sein kann. Zwischen Vor- und Nachname wird ein non-breaking space gesetzt. Der muss eigentlich immer gerendert werden, unabhängig von Browser und Profil. Das ist ja noch HTML 1.0.

-
@jjb ist im Quelltext ein Leerzeichen vorhanden?
-
@andrej Ja, die Quelltext sieht so aus:
<small><span class="content">Vorname</span> <span class="content">Nachname</span><br><span class="content">Straße</span><br><span class="content">PLZ</span> <span class="content">Ort</span><br>Geschlecht: <span class="content">unbekannt</span><br><br></small> -
@jjb Von welchem Browser und welcher Version desselben reden wir denn hier?
-
@thommyb Das ist mein User-Agent-String (mein Firefox):
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/110.0Das Probleme habe ich, wie ich gerade gesehen habe, auch in meinem anderen Browser (Chrome):
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36 -
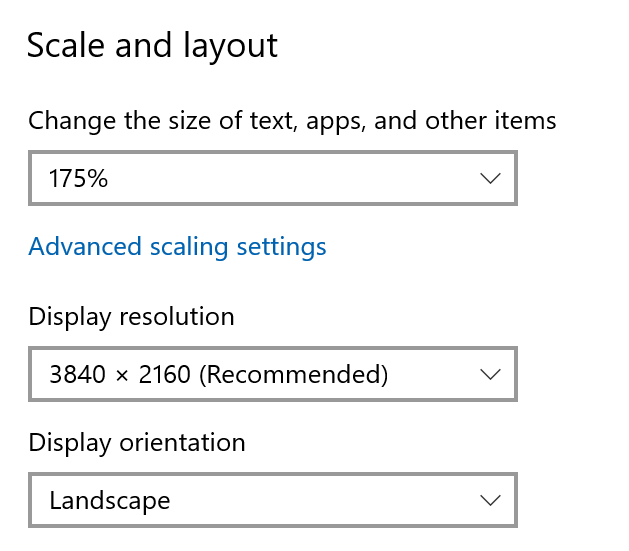
@jjb Hast du dein OS so konfiguriert, dass es das Monitorbild skaliert?
-
@thommyb Ja, das habe ich. Auf einem 4K-Monitor ist das schwierig sonst. Das könnte also die Lösung des Problems sein?

-
@jjb reproduzierbar ist es bei mir zumindest nicht. Allerdings habe ich keinen 4K-Monitor zur Verfügung. Skalierung auf 175 % hat den Effekt aber nicht gehabt.
Mach doch bei dir mal die Gegenprobe (100 %).
-
@andy Ja. Habe vorhin schon die Gegenprobe gemacht. Wenn ich auf 100% zurückschraube, bleibt das Problem bestehen. Aber vielleicht sollte man nach dem Zurückschrauben noch einen Neustart durchführen. Manche Apps (vielleicht auch Firefox) stellen nicht direkt alles um. Wenn ich das getan habe, melde ich mich noch mal.
-
@jjb Ich habe oder hatte das Problem auch ... meine Lösung in "Stammdaten > DB-Feldern":

Keine Ahnung wie das bei Browsern aussieht, die das Problem nicht haben. -
@gunnar Gute Idee mit dem fetten Leerzeichen. Das hat bei mir nun auch geklappt. Habe vorher so Sachen wie " " versucht, aber das wollte er noch nicht einmal abspeichern. Leider darf man in das HTML-Feld nur sehr kurze Einträge abspeichern, sonst hätte ich es mal mit was interessanterem probiert
 .
.@Andy Auch mit einem Neustart in 100% bestand das Problem weiterhin, damit hat sich die Theorie von @thommyb also nicht bestätigt.
Edit: Oh, das Forum hier setzt das non-breaking space direkt um. In der Eingabe oben, wo ihr nur " " seht, habe ich tatsächlich "nbsp" mit dem & vorne und dem ; hinten geschrieben. Bekommt ihr nur leider nicht zu sehen.
-
@jjb Mir ist nun aufgefallen, dass das Problem auch beim Textfeld spitzname existiert. Hier ist ja standardmäßig die HTML-Darstellung des Zeilenendes auf "(%)" gesetzt, damit der Spitzname in Klammern erscheint. Könnte man die HTML-Darstellung auf "(%)<b> </b>" setzen, würde dies das Problem zwar nicht im Kern aber in der Anzeige lösen. Jedoch darf die HTML-Darstellung maximal zehn Zeichen lang sein, daher fällt diese Lösung weg.