Gelöst Kalender einbetten Bemerkungen werden angezeigt
-
Hallo Andy,
also ich habe die CSS Befehle in oben genanntes Fenster eingefügt (CSS-Klasse).
Ich arbeite immer in Safari (angemeldet) und teste in Firefox nicht angemeldet.
Habe also 2 verschiedene Browser, dass ich das mit dem abmelden und anmelden nicht jedes mal machen muss.
-
Habe es jetzt auch unter Admineinstellung im Kalendermodul erledigt, leider auch ohne Erfolg.
Wobei mir nicht ganz klar ist, wie ich mehrere Befehle einfüge. Einfach mit ; oder & oder Leerzeichen?Habe es mit den Begriffen einzeln versucht auch kein Erfolg.
Habe es direkt in den Quelltext eingegeben, da ist es mit & zu verknüpfen, da geht es leidlich. Die Kommentare werden nicht mehr direkt gezeigt, sind aber anklickbar und dann lesbar. Lieder geht es dann auch immer nur mit Header. Den will ich aber raus haben, damit das Suchfeld etc weg ist. Außerdem braucht er zu viel Platz.
Wenn ich ihn raus nehme sind aber wieder die Kommentare da? -
@David-R mir ist bei deinen Beschreibungen nicht so klar was du genau wo tust. Kannst du vielleicht mal Screenshots post oder eine URL zu deinem eingebetteten Kalender geben?
CSS trennt man mit ; also
li.comment { display: none; color: red }was jetzt natürlich wenig sinn macht
-
Auf der Startseite oberursel.feg.de
Hätte es auch gern schöner als jetzt, aber erst mal geht des ums Grundprinzip
sollen unten die nächsten 7 Termine erscheinen.
Aktuell mit allen Kommentaren, was nicht sein soll.
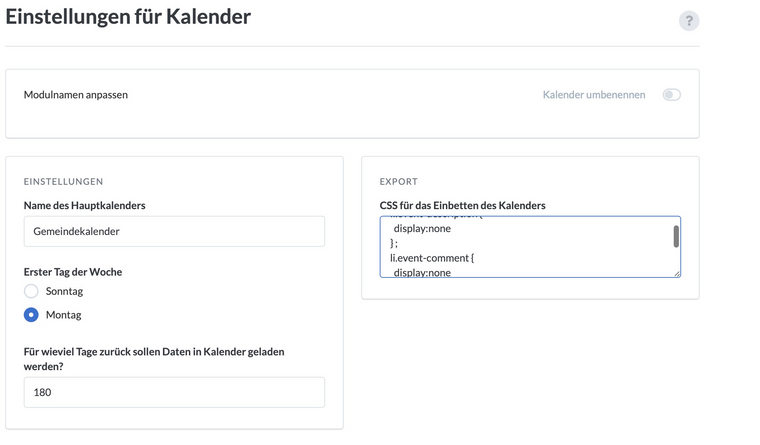
CSS Einstellung in Kalender Admin wie beschrieben:

-
@David-R das Ausblenden des Kommentars verhindert das aufklappen, das was du noch willst ist:
li.event-description { display: none }Zwischen die einzelnen Regeln kommt kein Semikolon
-
Description habe ich schon mit drin. Es ist nicht alles zu sehen in dem Fenster. Habe sozusagen 3x
li.event-... { display:none
}
Jeweils mit den gewünschten Sachen . -
Fehler ist gefunden, die Struktur hat sich hier mittlerweile geändert, aber die Hilfeseiten waren noch nicht angepasst. Es muss beim CSS ohne LI geschrieben werden:
.event-comment { display: none } -
Dank @jziegeler jzegler gelöst!
Es ist ein Fehler im WIKI, das li vor li.event-calendar {
display:none
}
Muss gelöscht werden! Vielen Dank
@admin bitte dringend beheben, sonst hängen noch mehr daran, die der Programmiersprache nicht mächtig sind
Vielen Dank noch mal an @jziegeler !!! -
@jziegeler aber bei vorhandenen Einträgen funktioniert es mit li?
Bei uns scheint es nämlich nach wie vor zu gehen. -
Danke für den Hinweis, der Unterschied ist die normale Kalenderansicht oder die Event-Ansicht